Find Answers and Get Support › Forums › Cera – Intranet & Community Theme › Compatible Plugins › Grimlock › Background colour incorrectly applied in ‘Grimlock Section’ widget.
- This topic has 5 replies, 2 voices, and was last updated 5 years, 7 months ago by
Themosaurusrex.
-
AuthorPosts
-
SamParticipant@sjregan
- 18 Topics
- 41 Posts
If you set a background image and a background colour in the widget options, the background colour covers the background image.
I expect the background colour to be present on the widget, then when the background image loads, for it to appear over the top of the background colour.
June 1, 2020 at 09:04 #13394@themosaurusrex- 0 Topics
- 2048 Posts
@sjregan Thank you for your feedback!
My understanding from what you’re describing is that your background image will be hiding the background color after it has been loaded completely. Am I correct?
Could you provide us with screenshots of your website please? Please don’t hesitate to comment or highlight your screenshots to help us better understand your issue.
Thank you.
June 2, 2020 at 16:32 #13468SamParticipant@sjregan- 18 Topics
- 41 Posts
@themosaurusrex What I would like to see is my background image hiding the background colour after the image has been completely loaded.
What is happening is the background color always hides the background image.
To recreate: add the widget with the default settings and then choose a background image for the widget.
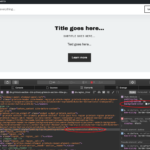
Please see the screenshot attached, you can see in the inline styles the background image has been added to
div.grimlock-region, whereas the background colour has been added todiv.region__inner. If the background color was instead applied todiv.grimlock-regionthere wouldn’t be an issue.June 3, 2020 at 03:56 #13502@themosaurusrex- 0 Topics
- 2048 Posts
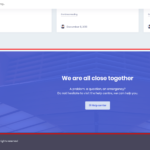
@sjregan OK, I see… But this is by design with Grimlock, I’m afraid. We’ve intentionally built our section widgets this way to be able to mix a RGBA color with an image for the same background. (Please see attached for an example.)
Future versions of Grimlock will also provide the ability to apply gradients to background the same way we do for the Homepage Hero section. (This is available if you have Grimlock Hero installed.)
I could point you to the way that you could change this using custom coding but I really advise against this as we cannot ensure that it will not clash with future updates. ?
June 3, 2020 at 17:18 #13534 -
AuthorPosts
The topic ‘Background colour incorrectly applied in ‘Grimlock Section’ widget.’ is closed to new replies.