Find Answers and Get Support › Forums › Gwangi – PRO Multi-Purpose Membership, Social Network & BuddyPress Community Theme › Compatible Plugins › WooCommerce › CSS error after updating WooCommerce
- This topic has 11 replies, 2 voices, and was last updated 7 years, 2 months ago by
Themosaurus.
-
AuthorPosts
-
@themosaurus
- 1 Topics
- 1675 Posts
Hi @squaggs,
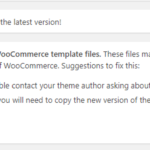
WooCommerce has been updated in the last 24 hours and it is possible that some templates are no longer compatible (you saw it in the report).
We intend to provide an update on this subject this week.However, this should not affect the style of the members page. Can you be more specific about what is no longer displayed correctly?
Thank you in advance!
October 24, 2018 at 13:57 #3047@themosaurus- 1 Topics
- 1675 Posts
Hi @squaggs,
Ok I see.
Can you please create a new website user for us? If possible with administrator capabilities so we can make a quick check of your settings.
You can post the user name and password in your next private reply.Cheers,
October 24, 2018 at 14:54 #3057@themosaurus- 1 Topics
- 1675 Posts
Hi @squaggs,
We do not find the source of this error. We will investigate deeply.
However, we can give you a CSS snippet to solve this problem:
@media screen and (min-width: 768px) { .directory.members.buddypress .region__col--2 { max-width: 75% !important; flex: 0 0 75% !important; } }Hope this will solve this issue.
Regards,
October 24, 2018 at 15:37 #3060@themosaurus- 1 Topics
- 1675 Posts
And if you want to have 5 members by row on wide screen:
@media screen and (min-width: 1600px) .buddypress.directory.members .bp-card-list.bp-card-list-members .bp-card-list__item { max-width: 20% !important; flex: 0 0 20% !important; }Regards,
October 24, 2018 at 15:39 #3061 -
AuthorPosts
The topic ‘CSS error after updating WooCommerce’ is closed to new replies.