Find Answers and Get Support › Forums › Gwangi – PRO Multi-Purpose Membership, Social Network & BuddyPress Community Theme › Theme Customizer › Pages › Homepage – Hero
- This topic has 5 replies, 2 voices, and was last updated 7 years, 6 months ago by
Themosaurus.
-
AuthorPosts
-
SiX InformaticsParticipant@xailaes
- 22 Topics
- 66 Posts
Good Morning
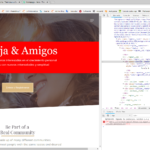
I have installed the spiritual theme and the configuration of the hero, we have chosen the 3er layaout, with the text centered and a button.
The title and subtitles come out in a band that I do not know how to change the color. I have tried changing the background but it only affects the photo, not that strip and I need to change it because my client wants it in another color. how can I do it?
I enclose a screenshot of my homepage to see what I mean.
Thank you very much
July 31, 2018 at 13:30 #1494@themosaurus- 1 Topics
- 1675 Posts
Hi SiX Informatics,
In fact, there is a “Background Color” field that allows you to change the color of this element but unfortunately it is hidden when you enable the “Add gradient to background color” option..
We will fix this problem ASAP, but in the meantime here is a quick CSS snippet to change the color as you wish:
.grimlock-hero.region--12-cols-center-boxed.region--container-fluid .section__header { background-color: rgba(255,0,0,0.5) !important; }As usual, this code must be set in the custom CSS panel of the WordPress Customizer :).
Thank you in advance for your understanding and let us know if you were able to solve your problem.
Regards,
July 31, 2018 at 13:57 #1495SiX InformaticsParticipant@xailaes- 22 Topics
- 66 Posts
Hello,
I have tested the code you sent me but it doesn’t works.
The background on the “section__header” remains as “background-color: rgba(65,54,65,0.65);”But if I create a new class in the custom CSS panel of the WordPress Customizer, and then add it through the “chrome developer mode”, the background changes…
So I think that the CSS you sent me is not working.
Thank you very much.
July 31, 2018 at 14:36 #1499@themosaurus- 1 Topics
- 1675 Posts
Hi SiX Informatics,
There is indeed a mistake, can you please try this one:
.grimlock-hero.region--12-cols-center.region--container-fluid .section__header { background-color: rgba(255,0,0,0.5) !important; }Sorry for the inconvenience.
Best regards,
August 1, 2018 at 09:25 #1503SiX InformaticsParticipant@xailaes- 22 Topics
- 66 Posts
ok, now it’s perfect.
Thank you very much for your help
August 1, 2018 at 10:09 #1509@themosaurus- 1 Topics
- 1675 Posts
You’re welcome 🙂
Best regards,
August 1, 2018 at 11:13 #1510 -
AuthorPosts
The topic ‘Homepage – Hero’ is closed to new replies.