Find Answers and Get Support › Forums › Cera – Intranet & Community Theme › Website Setup › Menus › How do I hide Grimlock navigation bar on left side?
- This topic has 3 replies, 2 voices, and was last updated 5 years, 4 months ago by
Themosaurusrex.
-
AuthorPosts
-
Steven PartonParticipant@cyborgmystic
- 1 Topics
- 3 Posts
Hello,
I’m attempting to set up a homepage and a login page on my website that does not include the left slideout navigation panel.
For my uses, that navigation panel is only useful once users are logged in, but I don’t want it to display for people who are not logged in.
How can I disable the grimlock left slideout navigation panel on these two pages?
(Screenshot shows example page where I want the left navigation removed)
May 30, 2020 at 20:04 #13372Steven PartonParticipant@cyborgmystic- 1 Topics
- 3 Posts
Okay, so I searched your forum and realized you don’t have a real answer or solution for this, which is quite disappointing given how obviously this is bad design (no one needs access to social wall if not logged in, etc…). I spent way too much of my own time working on this, but was able to finally figure out something that seems like a solution. I can’t confirm that it will not cause bugs and that it works for everything, but maybe you guys can help others with this and make a setting that allows people to disable the menu in future updates.
In functions.php, input the following code:
function my_custom_styles() { // Register my custom stylesheet wp_register_style('custom-styles', get_template_directory_uri().'/stylecustom.css'); // Load my custom stylesheet // if ( is_front_page() ) { if (! is_user_logged_in() ){ wp_enqueue_style('custom-styles'); } } add_action('wp_enqueue_scripts', 'my_custom_styles');Then create a copy of the style.css file in the home directory of the theme, rename it stylecustom.css and make the below changes to that file. This seems to be working to remove the navbar from all pages when the user is not logged in, and will also remove the black bar with menu options from the top of mobile
.grimlock--navigation-fixed .hamburger-navbar { position: fixed !important; top: 0; bottom: auto; left: 0; z-index: 1030; width: 100%; display:none !important; } .slideout-wrapper { /*display: block !important;*/ display:none !important; position: fixed; top: 0; bottom: 0; z-index: 2000; width: 275px; padding: 0; overflow-y: auto; overflow-x: hidden; -webkit-overflow-scrolling: touch; transition: all 0.25s ease; will-change: transform, opacity; opacity: 0; box-sizing: content-box; } @media (min-width: 992px) { .grimlock--navigation-fixed-left.grimlock--navigation-fixed .hamburger-navbar { /*left: 275px !important;*/ left:0px !important; right: 0 !important; } } @media (min-width: 992px) { .slideout-mini.grimlock--navigation-fixed-left .slideout-wrapper, .slideout-mini.grimlock--navigation-fixed-right .slideout-wrapper { width: 0px !important; } .slideout-mini.grimlock--navigation-fixed-left #site, .slideout-mini-hover.grimlock--navigation-fixed-left #site { margin-left: 0px !important; } .slideout-mini.grimlock--navigation-fixed-left .hamburger-navbar, .slideout-mini.grimlock--navigation-fixed-left .site-preheader, .slideout-mini-hover.grimlock--navigation-fixed-left .hamburger-navbar, .slideout-mini-hover.grimlock--navigation-fixed-left .site-preheader { left: 0px !important; } @media (min-width: 992px) { .grimlock--navigation-fixed-left #site { /*margin-left: 275px;*/ margin-left:0px !important; } }May 30, 2020 at 21:33 #13377Steven PartonParticipant@cyborgmystic- 1 Topics
- 3 Posts
Update: to keep top menu on desktop but remove menu from mobile:
Add:
@media (max-width: 600px) { .grimlock--navigation-fixed .hamburger-navbar { display:none; } }Change:
.grimlock--navigation-fixed .hamburger-navbar { position: fixed !important; top: 0; bottom: auto; left: 0; z-index: 1030; width: 100%; /*display:none !important;*/ }May 30, 2020 at 23:36 #13380@themosaurusrex- 0 Topics
- 2048 Posts
Hi @cyborgmystic,
I’m very sorry for the late reply. Due to a shortage of staff with the current COVID-19 situation, we take more time than usual to handle the topic queue.
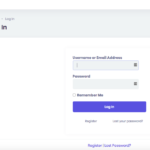
Thank you for your understanding.With Grimlock Login, which is automatically installed with our theme during its setup, you have several styling and layout options available if you wish to display the login form without any sidebar. You actually don’t need to code anything and just have to select the layout that suit you best. For instance, the default layout set for Cera doesn’t show any sidebar. (Please see attached.)
If you wish to make your entire site private and force WP login to any unregistered user visiting your site, we recommend My Private Website (https://wordpress.org/plugins/jonradio-private-site/). Simply install and activate this plugin, and then go to the plugin settings page (Settings > Private Site) in order to adjust options according to your needs. If you want to know more about this plugin, this tutorial seems to explain every steps in great details:
https://www.wpbeginner.com/beginners-guide/how-to-make-your-wordpress-blog-completely-private/Finally, if you don’t want to redirect to WP login and you wish to display the WP login form in the page of your choice (like your Homepage), we recommend that you use Login With Ajax. This plugin offers a shortcode that you place anywhere you want and provides extra interesting options, like redirections.
Usually, we won’t recommend using both Grimlock Login and Login With AJAX as they almost serve a similar purpose (styling the login forms) but in your case, Login With Ajax will make the login experience a bit smoother using Ajax and it will also provide redirections if you need them. On the other hand, Grimlock Login will keep on handling the styling for default WP login forms, when -and only when- they’re visited by your members.
As you can see, our theme offers several options to help with your login form settings. Similar questions have been addressed in various topics of our support forums. I’m very surprised to read that you haven’t found anything pointing you to an easier resolution. Or maybe your use case has dictated the choice of a more advanced solution like the one you’ve shared.
Anyway, I really thank you for sharing the snippets above with rest of us. It might come handy for those facing the exact same use case as yours.
Kind regards,
Capture-d’écran-2020-06-02-à-11.13.55
Capture-d’écran-2020-06-02-à-11.13.21
Capture-d’écran-2020-06-02-à-10.27.16
Customize_Dashboard_•_Cera_Intranet
June 2, 2020 at 11:50 #13443 -
AuthorPosts
Hi there,
This topic has been inactive for a while now so we will be closing it to keep the forum tidy. Don't hesitate to create a new topic if you still need help and we'll be glad to help you!
Best regards,
The Themosaurus team.
The topic ‘How do I hide Grimlock navigation bar on left side?’ is closed to new replies.