Find Answers and Get Support › Forums › Cera – Intranet & Community Theme › Website Setup › Menus › How to hide sidemenu scrollbar
- This topic has 5 replies, 2 voices, and was last updated 4 years, 10 months ago by
Manathan.
-
AuthorPosts
-
JakubParticipant@jakub
- 7 Topics
- 20 Posts
Hi,
Many thanks for a great theme! I’m only having an issue with menu scrollbars.
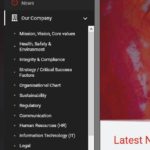
I notice that with more nested items in the side menu, a new scrollbar appears and this is very undesirable because there are too many scrolls on the page at the same time. Is there a way to just have a longer menu without adding a new smaller scrollbar to the nested menu?
I’ll be very grateful for your help with that.// I’m using Cera 1.1.5 on Windows/Firefox 78.8.0
March 2, 2021 at 14:44 #29414@themodactyl- 0 Topics
- 6798 Posts
Hi Jakub,
Thank you for buying our theme. We thank you for your great feedback and we hope Cera will meet all your expectations! 🙂
To change this, simply add the following code snippet to your website:
/** * Disable the scroll for sub-menu */ .vertical-navbar .navbar-nav > .menu-item > .sub-menu { max-height: none !important; }To add this code snippet to your site, we recommend that you paste it to the Custom CSS panel of your WordPress Customizer. Just go to your dashboard and navigate to “Appearance > Customize > Additional CSS”.
Pasting your code snippet there should do the trick for you.Also, it’s important to remember that we share snippet only to solve issues with our theme. Any further request for CSS snippets will have to be part of a defect that needs to be fixed urgently. No snippets will be shared otherwise.
If you want to go further with the customization of your website, we advise that you require customization work.
Regards,
March 3, 2021 at 08:54 #29442@themodactyl- 0 Topics
- 6798 Posts
You’re welcome Jakub, 🙂
This is standard design with our theme, I’m afraid.
As this is not breaking the page, changing this is considered customization work. Unfortunately, this is a service that we do not provide.
We only share snippet only to solve issues with our theme. Any further request for CSS snippets will have to be part of a defect that needs to be fixed urgently. No snippets will be shared otherwise.
If you want to go further with the customization of your website, we advise that you hire a freelancer to do it for you.
If you’re on a tight budget, we recommend you to require the services from Envato Studio freelancers (https://studio.envato.com/explore/websites-programming). This web platform gives you access to developers who have already experience with theme customizations, and for very competitive prices.
Thank you for your understanding.
March 3, 2021 at 15:53 #29503@themodactyl- 0 Topics
- 6798 Posts
Hi Jakub,
You’re welcome. We wish you great success with our theme! 🙂
If you’re happy with our theme, feel free to review our theme on our Themeforest page:
https://themeforest.net/item/cera-intranet-community-theme/24872621It’s very appreciated and it helps us making our products more known to new potential customers, which allow us more time to improve the quality over time and develop new features. It’s a win-win !
And by doing this, you will be making a great contribution to our community! #SharingIsCaring ❤️
Thank you!
March 4, 2021 at 08:46 #29520 -
AuthorPosts
The topic ‘How to hide sidemenu scrollbar’ is closed to new replies.