Find Answers and Get Support › Forums › Gwangi – PRO Multi-Purpose Membership, Social Network & BuddyPress Community Theme › Popular Features › Member Messaging › Need help disabling top-most input field in buddypress private messaging form.
- This topic has 7 replies, 2 voices, and was last updated 6 years, 10 months ago by
Themosaurus.
-
AuthorPosts
-
Lanre OluwafemiParticipant@kobolafem
- 4 Topics
- 19 Posts
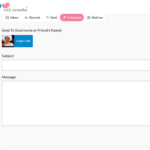
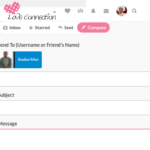
Hi. I have attached a screenshot of the input field in question. When a user tries to contact another member via private messaging, there’s a particular field which I find redundant and which causes confusion thereby generating errors, it’s the first input field (the one that is meant to hold the receiver’s username, as you can see it in the attached screenshot). It’s the one with the pink highlight in the attached screenshot, in which I wrote the text “need to get rid of this input field”. I would like to know how I can disable this or remove it completely from the private messaging page simply because it isn’t needed since the message receiver’s name has already been attached at the top of the form (as shown in the screenshot). It has confused atleast three of my testers who ended up mistaking it for the ‘subject’ field, making them enter their subject in that particular field while leaving the “subject” field empty, thereby causing an error. I think this clumsiness can be done avoided by simply disabling that field or removing it completely while leaving just the subject and message fields/textform. This only applies to private messaging, and not public. Thanks in anticipation.
February 17, 2019 at 21:33 #5363@themosaurus- 1 Topics
- 1675 Posts
Hi @kobolafem,
This is a BuddyPress generated field so removing it might not be recommended. However, we could hide it and it will probably solve your issue.
Could you please create a new website user for us? If possible with administrator capabilities so we can make a quick check of your settings and visit the private messaging page.
You can post the user name and password in your next reply and mark it as private to keep this between us.Cheers,
February 19, 2019 at 16:34 #5385@themosaurus- 1 Topics
- 1675 Posts
Hi @kobolafem,
To change this, could you please add the following code snippet to your website and tell us what you think? Thank you.
/** * Hiding the BP send to input. */ .messages.bp-user .send-to-input, .messages.bp-user label[for="send-notice"] { display: none !important; }To add this code snippet to your site, we recommend that you paste it to the Custom CSS panel of your WordPress Customizer. Just go to your dashboard and navigate to “Appearance > Customize > Additional CSS”.
Pasting your code snippet there should do the trick for you.We hope this will solve your issue. ?
All the best,
February 21, 2019 at 16:09 #5445Lanre OluwafemiParticipant@kobolafem- 4 Topics
- 19 Posts
Thanks for the code, but unfortunately it didn’t work as expected. I entered it in the Additional CSS textfield as instructed, and pushed ‘publish’. But it didn’t have the expected effect. The Send-To field is still appearing and not disabled. Don’t know why.
February 21, 2019 at 20:03 #5453@themosaurus- 1 Topics
- 1675 Posts
Hi @kobolafem,
It seems to work fine when we add the snippet to your site. Maybe it’s simply a browser caching issue.
Could try again to add this code snippet to your site to the Custom CSS panel of your WordPress Customizer please? Once done, you might still be seeing the issue because your browser cache is showing you an older version of the page (browsers do that to load pages faster). So to see that the issue is resolved you will need to empty your browser cache and reload the page. If you want to read more on what browser cache is and how to clear it, here is an article that might help you:
https://www.lifewire.com/how-to-clear-cache-2617980Afterwards, could you confirm us that the issue is solved please?
Cheers,
February 22, 2019 at 17:58 #5463Lanre OluwafemiParticipant@kobolafem- 4 Topics
- 19 Posts
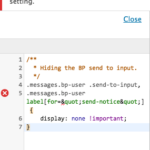
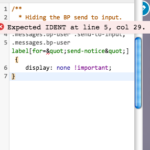
Thanks. But mine is showing an error in the code you gave me when I tried it again. The error is visible in the attached screenshots. The tooltip of the error line reads “Expected INDENT at line 5, col 29. IT’s not letting me save it.
February 22, 2019 at 18:24 #5469Lanre OluwafemiParticipant@kobolafem- 4 Topics
- 19 Posts
I was finally able to get the code published even with the errors I attached in my last message, and I also cleared the Browser Cache like you suggested and the problem still persists. I have attached a screenshot of the field after the cache clearing. I would appreciate it if you can possibly just help me insert the code with the credentials I gave you earlier, to make it easier, because I have no idea what I’m doing wrong. Thanks.
February 22, 2019 at 19:01 #5472@themosaurus- 1 Topics
- 1675 Posts
Hi @kobolafem,
Unfortunately, we’re not able to properly save the code either. And from what we see, it’s simply not loaded, thus not applied.
If we review your screenshots, when it seems that your browser is escaping the HTML when you’re pasting the snippet, thus transforming the double quotation mark into
". This might be one of the reasons why you were unable to save our custom CSS code.We also noticed that Activity Reactions For Buddypress seems buggy on your website and it might another reason why you were unable to save.
Finally, please also note that your website is encountering too many 500 errors, which are preventing us to help you further. It might be caused by an insufficient memory allocation or a server misconfiguration.. It might also be the reason why you’re not able to run WooCommerce properly.
Please make sure that your server configuration is meeting the WordPress prerequisites. For more please review the following post: https://wordpress.org/about/requirements/
For better performance and improved security, we obviously recommend the version 7.2 for PHP. Nevertheless, if this is not possible for you for various reasons, we recommend at least version 5.6.X.
If these errors keep on occurring anyway, we recommend you to ask for more help from your server hosting support.
We believe that they’ll be better informed and more able to help you.
Regards,
February 24, 2019 at 11:49 #5490 -
AuthorPosts
Hi there,
This topic has been inactive for a while now so we will be closing it to keep the forum tidy. Don't hesitate to create a new topic if you still need help and we'll be glad to help you!
Best regards,
The Themosaurus team.
The topic ‘Need help disabling top-most input field in buddypress private messaging form.’ is closed to new replies.