Find Answers and Get Support › Forums › Cera – Intranet & Community Theme › Website Setup › Menus › Parent and child Menue
- This topic has 15 replies, 5 voices, and was last updated 5 years, 6 months ago by
Jean-Pascal.
-
AuthorPosts
-
@themosaurusrex
- 0 Topics
- 2048 Posts
Hi @lra115,
Thank you for reaching out! 🙂
Yes, you’re correct. As long as menu items has submenu items, each click on them will open the submenu and make submenu items visible.
You can either use custom link containing “#” as submenu “heading” items and place the URL you to redirect your users to in your submenu, or you can choose another type of Navigation layout.
You can easily change this theme option in the Customizer. Just go to your dashboard and navigate to “Appearance > Customize > Navigation”. Then, open the “Layout” tab and select the desired value.
Best regards,
May 30, 2020 at 14:43 #13320HakanParticipant@lra115- 1 Topics
- 8 Posts
Hello @themosaurusrex,
thank you for your reply. However, I want the opposite thing. I want my menu to open and display its contents, not just the menu’s submenus (when I click on my menu).
For instance, when I click on my menu named ‘Zeiterfassung’ only the submenu ‘Dokumente’ will be displayed (how you can see in the picture). But what I want is that when I click on my menu ‘Zeiterfassung’, this menu should be opened and its contents should be displayed.Thank you for your help
June 19, 2020 at 08:26 #14102HakanParticipant@lra115- 1 Topics
- 8 Posts
Hello @youfriend,
thank you for answer. It works this way, but this is not the solution I’m looking for. I want the menu to open with a simple left click.
What’s also odd, when I’m in the Costumize modus it works the way I want (the menu opens itself with a simple left click and its contents are displayed), but in the other modus it doesn’t.June 19, 2020 at 11:40 #14122@themosaurusrex- 0 Topics
- 2048 Posts
@lra115 Could you try to add the following code snippet to your website please?
/** * Restore Default Menu Item Behavior. */ function cera_custom_wp_footer_script () { ?> <script> jQuery( function( $ ) { /** * Restore Default Menu Item Behavior. */ $(this).find('.navbar-nav > .menu-item-has-children > a:not(.no-toggle)').unbind('click'); } ); </script> <?php } add_action( 'wp_footer', 'cera_custom_wp_footer_script', 1000, 1 );To add this code snippet to your site, we recommend that you use a the Code Snippets plugin (https://wordpress.org/plugins/code-snippets/). If you have never activated this plugin, please read the following post:
Please also note that we don’t provide any theme customization. So, you shouldn’t expect other snippets from us unless it’s to fix an issue stemming from our own codebase. We always try our best to help theme users whenever we can and only provide code snippets out of courtesy to prevent them from waiting for the next update.
Thank you.
June 22, 2020 at 16:43 #14179HakanParticipant@lra115- 1 Topics
- 8 Posts
Hi @themopteryx,
unfortunately this page is only internally accessible.June 29, 2020 at 15:26 #14353@themodactyl- 0 Topics
- 6798 Posts
Hi @lra115,
In this case, could you create a new website user for us please? If possible with administrator capabilities so we can make a quick check of your settings.
You can post the user name and password in your next reply and mark it as private to keep this between us.Also, are we free to deactivate plugins for our tests? In this case, I invite you to make a backup before we investigate your website further in order to make sure you don’t loose any data if something goes wrong.
Thank you.
June 30, 2020 at 10:02 #14398HakanParticipant@lra115- 1 Topics
- 8 Posts
Hi @themodactyl,
thank you for your help, but unfortunately the web server is only accessible internally.July 2, 2020 at 09:00 #14488@themopteryx- 0 Topics
- 615 Posts
Hi @lra115,
Could you provide us with a video screencast of your issue please (with above snippet activated)?
Please don’t hesitate to comment or highlight this video to help us better understand your issue because the snippet we gave you seems to works fine.
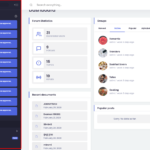
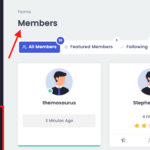
When we click on the parent menu item (members), we are redirected to members page and the members sub-menu is open.We are looking forward to your feedback :).
Thank you.
July 3, 2020 at 11:36 #14582HakanParticipant@lra115- 1 Topics
- 8 Posts
Hi,
I hope these photos are as useful as a video, if not I will find a way to screencast it.
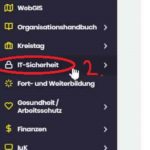
In the first picture (named 1), you can see that I am on the menu tab (1.) “Startseite”, – the homepage. Then I click on the menu tab (2.) “IT-Sicherheit”. Then on the second picture (named 2) you can see that the documents (the PDF files on the right to the green line), which are saved under the menu tab “IT-Sicherheit”, are listed/ shown. So far, so good. Nevertheless, the issue here is that the menu tab “IT-Sicherheit” has sub menus, which you cannot see / are not opened.
Now another example:
With your code (picture named 3), you can see that the page of the menu tab “Zeiterfassung” is shown. That is what I want. But the sub menu is missing.Without your code (picture named 4) the submenu “Dokumente” is listed when I klick on the menu tab “Zeiterfassung”. But the thing here is, that the page of the menu tab “Zeiterfassung” is not shown.
What I want is that when I click on for example the menu tab “Zeiterfassung” the page of it is shown and the submenu “Dokumente” is listed. In short, I want both issues (picture 3 & 4) above combined, if that makes sense.
Thank you very much for your help.
July 6, 2020 at 11:07 #14712@themopteryx- 0 Topics
- 615 Posts
Hi @lra115,
All right, thanks for your explanations, it’s much clearer now!
In addition to the PHP snippet @themosaurusrex gave you earlier, simply add the following CSS code snippet to your website:
.grimlock-vertical-navigation .navbar-nav .current-menu-item ul.sub-menu, .grimlock-vertical-navigation .navbar-nav .current-menu-ancestor ul.sub-menu, .grimlock-vertical-navigation .navbar-nav .current-menu-parent ul.sub-menu { display: block !important; } .grimlock-vertical-navigation .navbar-nav .current-menu-item a:after{ transform: translate3d(0,-50%,0) rotate(0deg) !important; }To add this code snippet to your site, we recommend that you paste it to the Custom CSS panel of your WordPress Customizer. Just go to your dashboard and navigate to “Appearance > Customize > Additional CSS”. Pasting your code snippet there should do the trick for you.
Hope this will work :).
Cheers,
July 7, 2020 at 10:21 #14799 -
AuthorPosts
Hi there,
This topic has been inactive for a while now so we will be closing it to keep the forum tidy. Don't hesitate to create a new topic if you still need help and we'll be glad to help you!
Best regards,
The Themosaurus team.
The topic ‘Parent and child Menue’ is closed to new replies.