Find Answers and Get Support › Forums › Gwangi – PRO Multi-Purpose Membership, Social Network & BuddyPress Community Theme › Installation & Updates › Theme Installation and Updates › Problem with display on phone
- This topic has 13 replies, 2 voices, and was last updated 6 years, 10 months ago by
Jason.
-
AuthorPosts
-
March 23, 2019 at 08:59 #5875@themoceratops
- 1 Topics
- 433 Posts
Hi @a001,
It looks like your website url provided on your profile is not working, which means I cannot take a look at the issue at the moment. Can you please make sure that your url is working or provide us with the correct one if it has changed?
As for the login buttons, it is because you are using an OTP plugin which is currently not compatible with Gwangi. If you want to get compatibility with the OTP plugin, please refer to my latest reply on this ticket: https://support.themosaurus.com/forums/topic/members-swap-function-is-not-right-could-you-help-please/#post-5893
Best regards,
March 25, 2019 at 14:35 #5892AetherParticipant@a001- 5 Topics
- 23 Posts
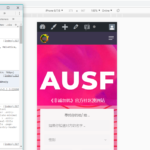
Still need help with the home page hero title display.
It’s not responsive.
The side url is ausfun.love
Thank you.
March 27, 2019 at 13:38 #5934AetherParticipant@a001- 5 Topics
- 23 Posts
The css codes for Grimlock section is not working properly either. It doesn’t display a slope.
section--align-center section--above-angled-left section--below-angled-leftOnly partial of the four section widgets I added works.
Please help me with this problem as well.
Thanks
March 27, 2019 at 13:43 #5935@themoceratops- 1 Topics
- 433 Posts
Hi @a001,
Thanks for the url.
I checked your website and have noticed your hero title issue.
Since it can be resolved with a little bit of CSS, I will provide you with this custom CSS snippet:
@media screen and (max-width: 768px) { .grimlock-hero .section__title { font-size: calc(1rem + 10vw); } }If you need to find out how to add custom CSS to your site, we recommend that you visit this article of our documentation:
About the other issue with the angled sections, I will check that and come back to you.
Best regards,
March 27, 2019 at 15:06 #5941AetherParticipant@a001- 5 Topics
- 23 Posts
Thank you for your help Jason @themoceratops.
But for some reason the code didn’t work.
Please have a look for me again.
Thank you.
March 28, 2019 at 10:09 #5955@themoceratops- 1 Topics
- 433 Posts
Hi @a001,
Indeed, it seems like that CSS snippet wasn’t powerful enough. Please try this one instead:
@media screen and (max-width: 768px) { .grimlock-hero .section__title { font-size: calc(1rem + 10vw) !important; } }Please let me know if that worked for you.
Best regards,
March 28, 2019 at 14:09 #5958@themoceratops- 1 Topics
- 433 Posts
Concerning the issue with the section slopes, could you please create a new website user for me with administration access so that I can take a look at your section widgets? I think you might have mixed some of the classes in the wrong way, but it will be easier for me if I can take a look directly at your widgets.
You can post the username and password in a private reply by checking the “Set as private reply” box.
Best regards,
March 28, 2019 at 17:32 #5962 -
AuthorPosts
The topic ‘Problem with display on phone’ is closed to new replies.