Find Answers and Get Support › Forums › Cera – Intranet & Community Theme › Compatible Plugins › BuddyPress › Action hook for group members possible in incorrect location
- This topic has 8 replies, 2 voices, and was last updated 1 year, 6 months ago by
Manathan.
-
AuthorPosts
-
SamParticipant@sjregan
- 18 Topics
- 41 Posts
Hi,
I am trying to add additional content for every member when viewing the members of a group. However, the grimlock-buddypress plugin has the ‘bp_group_members_list_item’ do_action() in an unfortunate position – outside of the card.
wp-content/plugins/grimlock-buddypress/templates/groups/single/members.php:67
Within the original BuddyPress templates, the hook is called before list item actions are output.
I appreciate it’s difficult to move hooks after release, is it possible to get another hook added? Or do you have any suggestions other than override the entire template?
Thanks.
September 20, 2022 at 07:50 #42671@themodactyl- 0 Topics
- 6297 Posts
Hi Sam, 🙂
Thank you for reaching out.
Could you provide us with screenshots of your website please? Please don’t hesitate to comment or highlight your screenshots to help us better understand your issue.
Thank you.
September 20, 2022 at 10:21 #42677SamParticipant@sjregan- 18 Topics
- 41 Posts
Hi Manathan,
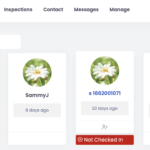
Please see the attached screenshots, you can see the members directory has the ‘Not Checked In’ message within the member ‘card’.
However, when you view the members of a single group, the ‘Not Checked In’ appears outside the members ‘card’. This is because the do_action( ‘bp_group_members_list_item’ ) call in Grimlock is not inside the card, and there is no other available action to add additional content inside the card within Grimlock.
Thanks.
September 21, 2022 at 11:49 #42695@themodactyl- 0 Topics
- 6297 Posts
Hi Sam,
Thank you for your feedback. It’s best if we take a quick look at this.
Could you create a new website user for us please? If possible with administrator capabilities so we can make a quick check of your settings.
You can post the user name and password in your next reply and mark it as private to keep this between us.Also, are we free to deactivate plugins for our tests? In this case, I invite you to make a backup before we investigate your website further in order to make sure you don’t loose any data if something goes wrong.
Thank you.
September 21, 2022 at 17:16 #42700SamParticipant@sjregan- 18 Topics
- 41 Posts
You can see in the code in the Grimlock BuddyPress plugin the
do_action()call is outside the<card>element.<li class="bp-card-list__item bp-card-list--members__item has-post-thumbnail element-animated fade-in short element-animated-delay element-animated-both"> <div class="card"> <div class="card-img"> <a href="<?php bp_group_member_domain(); ?>"> <?php bp_group_member_avatar_thumb( 'type=full' ); ?> </a> </div> <!-- .card-img --> <div class="card-body pt-1 pb-4 pl-2 pr-2"> <header class="card-body-header entry-header clearfix"> <h2 class="entry-title"> <?php bp_group_member_link(); ?> </h2> <!-- .entry-title --> </header> <!-- .card-body-header --> <div class="card-body-meta"> <div class="bp-member-xprofile-custom-fields"><?php do_action( 'grimlock_buddypress_member_xprofile_custom_fields' ); ?></div> <!-- .bp-member-xprofile-custom-fields --> <div class="card-body-activity"> <?php $group_member_joined_since_args = array( 'relative' => false, ); ?> <span class="activity" data-livestamp="<?php bp_core_iso8601_date( bp_get_group_member_joined_since( $group_member_joined_since_args ) ); ?>"><?php bp_group_member_joined_since(); ?></span> </div><!-- .card-body-activity --> </div> <!-- .card-body-meta --> <?php if ( bp_is_active( 'friends' ) ) : ?> <div class="card-body-actions action"> <?php bp_add_friend_button( bp_get_group_member_id(), bp_get_group_member_is_friend() ); ?> <?php do_action( 'bp_group_members_list_item_action' ); ?> </div> <!-- .card-body-actions --> <?php endif; ?> </div> <!-- .card-body --> </div> <!-- .card --> <?php do_action( 'bp_group_members_list_item' ); ?> </li> <!-- .bp-card-list__item -->September 22, 2022 at 02:46 #42713@themodactyl- 0 Topics
- 6297 Posts
Hi Sam,
Thank you for your feedback.
Which plugin are you using to add this functionality? This function is not by default in BuddyPress, neither in our framework. You might want to create a feature request to make the plugin you use compatible.
Anyway, we make you a quick snippet to optimize its look:
/** * Adapt the style of the checkin badge */ #site .bp-card-list__item .card + div, .card-body-members-item div{ margin:-8px 0px 0px 0px !important; background-color: var(--grimlock-archive-post-background-color); border: var(--grimlock-archive-post-border-width) solid var(--grimlock-archive-post-border-color) !important; border-radius: var(--grimlock-archive-post-border-radius); box-shadow: var(--grimlock-archive-post-box-shadow-x-offset) var(--grimlock-archive-post-box-shadow-y-offset) var(--grimlock-archive-post-box-shadow-blur-radius) var(--grimlock-archive-post-box-shadow-spread-radius) var(--grimlock-archive-post-box-shadow-color); color: var(--grimlock-archive-post-color); z-index:1; } #site .card-body-members-item div{ margin:0px !important; }To add this code snippet to your site, we recommend that you paste it to the Custom CSS panel of your WordPress Customizer. Just go to your dashboard and navigate to “Appearance > Customize > Additional CSS”.
Pasting your code snippet there should do the trick for you.Also, it’s important to remember that we share snippet only to solve issues with our theme. Any further request for CSS snippets will have to be part of a defect that needs to be fixed urgently. No snippets will be shared otherwise.
If you want to go further with the customization of your website, we advise that you require customization work.
Regards,
September 22, 2022 at 08:19 #42717SamParticipant@sjregan- 18 Topics
- 41 Posts
Correct, it is not default in BuddyPress or your framework, it is a custom plugin being written by our company for a client.
Thank you for sharing the CSS code, unfortunately this is not an issue that can be resolved through styles.
I have created a feature request.
Thanks.
September 22, 2022 at 09:07 #42722 -
AuthorPosts
Hi there,
This topic has been inactive for a while now so we will be closing it to keep the forum tidy. Don't hesitate to create a new topic if you still need help and we'll be glad to help you!
Best regards,
The Themosaurus team.
The topic ‘Action hook for group members possible in incorrect location’ is closed to new replies.