Find Answers and Get Support › Forums › Armadon – Gaming Community WordPress Theme › Website Setup › Widget Areas › After Content Widget
- This topic has 12 replies, 2 voices, and was last updated 3 years, 1 month ago by
Manathan.
-
AuthorPosts
-
AlongarParticipant@alongar
- 40 Topics
- 113 Posts
Hello,
When I purchased the theme awhile ago and installed it and the demo content, the After Content widget elements never imported. I just recently tried to add that same content manually. However, I added the Grimlock Section widget to the After Content widget box. The issue I am having is the width is not the size shown on the demo. I checked the demo content and the After Content widget. The only difference I see is that on the demo, the widget has a Legacy Widget: Grimlock Section while on my site it’s just Grimlock Section. I converted the demo install to the updated widget and not legacy. Everything is the exact same but still on my site the width is not correct. Also, I added the CSS to additional CSS class(es) under advance tab:
grimlock-section--border-radius grimlock-section--shadowI attached screenshots.
April 26, 2022 at 00:14 #40160@themodactyl- 0 Topics
- 6779 Posts
Hi Alongar,
On our demo, it is indeed a widget. As you might know, since WordPress 5.8, the latest WordPress widget block editor got replaced entirely with the new, Gutenberg block-based one. The purpose is to make users able to edit entirely your website with blocks: The Full Site Editing.
This size on your website is the right one, our demo has to be adapted with these new blocks. However, we’re waiting the next major release of Grimlock. 😉
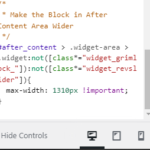
However, in case you would like to make this section wider, simply add the following code snippet to your website:
/** * Make the Block in After Content Area Wider */ #after_content > .widget-area > .widget:not([class*="widget_grimlock_"]):not([class*="widget_revslider"]){ max-width: 1310px !important; }To add this code snippet to your site, we recommend that you paste it to the Custom CSS panel of your WordPress Customizer. Just go to your dashboard and navigate to “Appearance > Customize > Additional CSS”.
Pasting your code snippet there should do the trick for you.Also, it’s important to remember that we share snippet only to solve issues with our theme. Any further request for CSS snippets will have to be part of a defect that needs to be fixed urgently. No snippets will be shared otherwise.
If you want to go further with the customization of your website, we advise that you require customization work.
Regards,
April 26, 2022 at 12:11 #40176@themodactyl- 0 Topics
- 6779 Posts
Hi Alongar,
Strange, it’s working on our side. 🤔
It’s best if we take a quick look at this. Could you create a new website user for us please? If possible with administrator capabilities.
You can post the user name and password in your next reply and mark it as private to keep this between us.Thank you.
April 28, 2022 at 08:29 #40201@themodactyl- 0 Topics
- 6779 Posts
Hi Alongar,
I’m sorry, it seems I can’t access to your wp-admin. Could you deactivate temporarily your security plugin? Perhaps it will solve this.
Best,
April 29, 2022 at 10:32 #40221 -
AuthorPosts
Hi there,
This topic has been inactive for a while now so we will be closing it to keep the forum tidy. Don't hesitate to create a new topic if you still need help and we'll be glad to help you!
Best regards,
The Themosaurus team.
The topic ‘After Content Widget’ is closed to new replies.