Find Answers and Get Support › Forums › Gwangi – PRO Multi-Purpose Membership, Social Network & BuddyPress Community Theme › Theme Customizer › Widgets › Buddypress Groups Sidebar Widget
- This topic has 4 replies, 2 voices, and was last updated 3 years, 8 months ago by
Manathan.
-
AuthorPosts
-
MichaelParticipant@mslifka
- 8 Topics
- 29 Posts
Hello!
I’m not sure if this is exactly the right place to post this, but as it seems my issue technically encompasses two different buddypress groups sidebar widgets, I’ll start here.
I am putting a buddypress groups sidebar widget in sidebar 2.
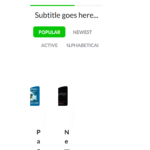
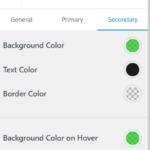
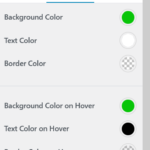
My first choice was the standard Buddypress Groups widget because I like the presentation of it. However, the secondary buttons are not displaying correctly. The secondary button text is not present (see screenshot: gw1.) When I hover over the primary button, it returns the correct values (see screen shot: gw2).
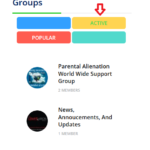
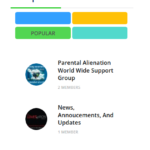
Additionally, when I hover over the secondary buttons, it returns the link value color = primary button background color, and not the text color defined in the secondary buttons customizer. The value I have defined in appearance -> buttons ->secondary -> text = black. (see screenshot gw3).
I don’t know if this a theme control issue, or if the standard buddypress group widget is designed to manipulate the theme values this way.
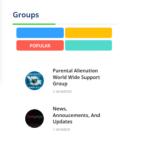
Anyway, so I thought, well, I’ll try the Grimlock Buddypress Group Widget. The problem with that one is the minimum layout is three columns, and it doesn’t fit within my sidebar (see gw4).
One or another, I would resolve this problem. I prefer the display of the standard Buddypress widget, but I’ll use the Grimlock widget if there is a way to make it fit or mimic the display (more or less) of the other buddypress widget.
Any help will be appreciated!
May 27, 2022 at 19:54 #40775@themodactyl- 0 Topics
- 6788 Posts
Hi Michael,
Thank you for reporting this issue.
Can you please try the following snippet?
/** * FIX: Set Color to Filters for Groups Query */ .buddypress .item-options, #groups-list-options, #members-list-options, #friends-list-options, #bp-group-rating-list-options, #bp-member-rating-list-options{ color:#fff; }To add this code snippet to your site, we recommend that you paste it to the Custom CSS panel of your WordPress Customizer. Just go to your dashboard and navigate to “Appearance > Customize > Additional CSS”.
Pasting your code snippet there should do the trick for you.Also, it’s important to remember that we share snippet only to solve issues with our theme. Any further request for CSS snippets will have to be part of a defect that needs to be fixed urgently. No snippets will be shared otherwise.
If you want to go further with the customization of your website, we advise that you require customization work.
Regards,
May 30, 2022 at 14:51 #40797 -
AuthorPosts
Hi there,
This topic has been inactive for a while now so we will be closing it to keep the forum tidy. Don't hesitate to create a new topic if you still need help and we'll be glad to help you!
Best regards,
The Themosaurus team.
The topic ‘Buddypress Groups Sidebar Widget’ is closed to new replies.