Find Answers and Get Support › Forums › Gwangi – PRO Multi-Purpose Membership, Social Network & BuddyPress Community Theme › Website Setup › Menus › Change the "login and register" Buttons color individual
- This topic has 5 replies, 3 voices, and was last updated 5 years, 4 months ago by
Themosaurusrex.
-
AuthorPosts
-
DominikParticipant@dominik
- 21 Topics
- 54 Posts
Hello mates,
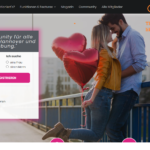
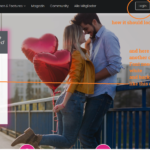
is it possible to change the Button colors individual without changing the color of the hole navigation bar? Maybe you will add individual settings in your next update or mabe you got an css code for me?
Thank you so much.
February 16, 2020 at 20:07 #10040@themosaurusrex- 0 Topics
- 2048 Posts
February 17, 2020 at 18:36 #10065@themopteryx- 0 Topics
- 615 Posts
Hi @dominik,
Unfortunately, there is no options for that.
To change this, simply add the following code snippet to your website:
/* Register button */ #navigation .nav.navbar-nav.navbar-nav--login li.menu-item.menu-item--register .btn { color: var(--grimlock-button-primary-color) !important; background-color: var(--grimlock-button-primary-background-color) !important; border-color: var(--grimlock-button-primary-border-color) !important; } #navigation .nav.navbar-nav.navbar-nav--login li.menu-item.menu-item--register .btn:hover { color: var(--grimlock-button-primary-hover-color) !important; background-color: var(--grimlock-button-primary-hover-background-color) !important; border-color: var(--grimlock-button-primary-border-color) !important; } /* Login button */ #navigation .nav.navbar-nav.navbar-nav--login li.menu-item.menu-item--login .btn { background: transparent !important; color: #fff !important; border-color: currentColor !important; } #navigation .nav.navbar-nav.navbar-nav--login li.menu-item.menu-item--login .btn:hover { background-color: #fff !important; border-color: #fff !important; color: #000 !important; }To add this code snippet to your site, we recommend that you paste it to the Custom CSS panel of your WordPress Customizer. Just go to your dashboard and navigate to “Appearance > Customize > Additional CSS”.
Pasting your code snippet there should do the trick for you.
Also, it’s important to remember that we share snippet only to solve issues with our theme or by courtesy.
Regards,
February 19, 2020 at 09:47 #10134@themosaurusrex- 0 Topics
- 2048 Posts
February 20, 2020 at 11:24 #10160 -
AuthorPosts
The topic ‘Change the "login and register" Buttons color individual’ is closed to new replies.