Find Answers and Get Support › Forums › Cera – Intranet & Community Theme › Theme Customizer › Changing Icons Background Colour to fi theme
- This topic has 10 replies, 3 voices, and was last updated 1 year, 5 months ago by
Manathan.
-
AuthorPosts
-
jotasangParticipant@juanmartinsanguinetti
- 7 Topics
- 27 Posts
Hi Team,
We have been unable to change the following colours from icons in certain blocks that have them. These are not matching any of the theme customization colours nor there is an option we have been able to see to change this.
From where can we change these background colour?
Please see image attached.
Kind regards,
Jota.
January 3, 2024 at 06:19 #46661@themodactyl- 0 Topics
- 6779 Posts
Hi There,
You can change the menu colors by first adding one of the 4 following CSS classes to your menu items:
primary
info
success
dangerMore in this article: https://doc.themosaurus.com/how-to-edit-colors-and-icon-in-a-menu/
We hope this helps!
Cheers,
January 3, 2024 at 10:52 #46667jotasangParticipant@juanmartinsanguinetti- 7 Topics
- 27 Posts
Hi Manathan, thank you for your prompt reply. I read the documentation before opening th ticket. Please note the following:
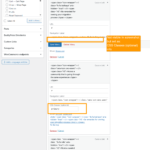
1) Documentation says: “Each CSS class will have a specific color. You can change their attributed colors in the Customizer by visiting Appearance > Customize > Community.” Please note there is no pathway as such. Screenshot attached where there is no “Community”.
2) I enabled the CSS classes for the menus, and I actually gave the 3 icons/elemtns in the menu different CSS classes. Note that there is no change whatsoever despite the 3 having different classes. Screenshots attached. Also, please note how the block editor displays them, which is in a different way too.
How can I proceed? Im trying to find where to edit the colours of those 4 CSS classes but th epath in documentation is not clear to me, see screenshot below where I cant find it.
sup-info-blocks-CSS-config-3-different
sup-theme-config-colours-CSS-custom
sup-live-site-block
sup-info-blocks-colours
January 4, 2024 at 03:19 #46686@themodactyl- 0 Topics
- 6779 Posts
Hi Jota,
Thank you for bringing this to our attention. As we have acces to your website, we will investigate further to find from where this issue is coming from.
We will be back to you ASAP.
Thank you for your patience.
Regards,
January 4, 2024 at 11:14 #46690@themodactyl- 0 Topics
- 6779 Posts
Thank you for your patience. I deactivated your cache plugin and it seems all is working fine.
However, the way to edit these colour has changed so I updated the article. thank for your feedback! You can change their attributed colors in the Customizer by visiting Appearance > Customize > BuddyPress > Members Directory > Style.
Best,
January 4, 2024 at 15:23 #46691jotasangParticipant@juanmartinsanguinetti- 7 Topics
- 27 Posts
Hi Manathan!!
Thank you so much! we would have never find it without you. Perfect, and worked.
However, I noticed that this class or changing colours would also change the colours of other BudyPress functionality. Like, a Green “Success” icon/class makes sense, I wouldn’t like to change it.
Is there a way to use another CSS class or CSS config to put any colour where we want? Or we are limited to use any of those 4 options? SOunds like there could be a CSS option but I don’t know exactly how CSS works and at what level. If not, we would use the miscelaneus or something like that. Thank you
January 5, 2024 at 05:32 #46702jotasangParticipant@juanmartinsanguinetti- 7 Topics
- 27 Posts
Update:
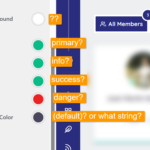
Could you help us define which shortcode/string acts on each of these colours for the CSS classes? I tried to map it with the documentation provided. Screnshot attached.
I don’t know if we should change a colour because it might change in a lot of other places.
Love Buttons Color -> primary
Message Buttons Color -> info
Success Buttons Color -> success
Delete Buttons Color -> danger
Miscellaneous Buttons Color -> (default)January 5, 2024 at 05:38 #46704@themodactyl- 0 Topics
- 6779 Posts
Hi Jota,
It’s correct for the colors and their CSS class! 🙂
To add your custom color, you can use this code snippet to your website:
/** * Add Custom Colors in the Features Menu */ .grimlock-nav-menu-section .menu > .menu-item.my-custom-css-class i, .grimlock-nav-menu-section .menu > .menu-item.my-custom-css-class svg{ background-color: #000000; }In this snippet, I used a CSS class named
my-custom-css-class. You have to write it in the menu, instead ofsuccessfor example. Keep in mind that if you decide to change the class name, make sure to update both instances of this class in the snippet for it to function correctly.To add this code snippet to your site, we recommend that you paste it to the Custom CSS panel of your WordPress Customizer. Just go to your dashboard and navigate to “Appearance > Customize > Additional CSS”.
Pasting your code snippet there should do the trick for you.Also, it’s important to remember that we share snippet only to solve issues with our theme. Any further request for CSS snippets will have to be part of a defect that needs to be fixed urgently. No snippets will be shared otherwise.
If you want to go further with the customization of your website, we advise that you require customization work.
Regards,
January 5, 2024 at 10:16 #46708@roboraptor- 0 Topics
- 423 Posts
Hi there,
Thanks for getting in touch!
We provide support only during Belgian business hours (Monday to Friday, from 8:30 am – 5:30 pm CEST), and our current response time can be up to 1 business day. We’ve received your request and we’ll get you an answer ASAP.
We really thank you for your patience!
In the meantime, feel free to check out our documentation resources for more help: https://doc.themosaurus.com/
Kind regards,
January 6, 2024 at 06:56 #46723 -
AuthorPosts
Hi there,
This topic has been inactive for a while now so we will be closing it to keep the forum tidy. Don't hesitate to create a new topic if you still need help and we'll be glad to help you!
Best regards,
The Themosaurus team.
The topic ‘Changing Icons Background Colour to fi theme’ is closed to new replies.