Find Answers and Get Support › Forums › Cera – Intranet & Community Theme › Compatible Plugins › WooCommerce › Checkout Sidebar not working as expected
- This topic has 7 replies, 2 voices, and was last updated 2 years, 5 months ago by
Manathan.
-
AuthorPosts
-
ReneParticipant@permakulturtraining
- 26 Topics
- 73 Posts
Hello,
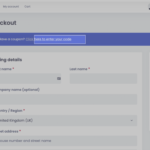
in my installation, the sidebar on checkout page is stuck to the lower part of the page and only moves to the top part of the payment options.
On the cart page the sidebar is working fine. I already deactivated other shop plugins that may interfere with the checkout page but it stays like that.
Unfortenately, the demo pages of the cart and checkout page return a 404-error, so I cannot check how it’s supposed to be :
https://store.cera-theme.com/cart/
https://store.cera-theme.com/checkout/However, I made a screenshot from the main cera-homepage https://cera-theme.com where it looks like the sidebar should be on top right next to the customer data form.
Thank you again for your continued support.
January 9, 2023 at 22:44 #43894@themodactyl- 0 Topics
- 6779 Posts
Hi Rene,
Thank you for reaching out to us! 🙂
It’s best if we take a quick look at this. Could you create a new website user for us please? If possible with administrator capabilities so we can make a quick check of your settings.
You can post the user name and password in your next reply and mark it as private to keep this between us.Also, are we free to deactivate plugins for our tests? In this case, I invite you to make a backup before we investigate your website further in order to make sure you don’t loose any data if something goes wrong.
Thank you.
January 10, 2023 at 09:16 #43895@themodactyl- 0 Topics
- 6779 Posts
Hi Rene,
Thank you for granting us access to your wp-admin. It seems there are some titles that are displayed on the page and prevent the components to be placed correctly. I don’t know from where this titles come from, as we don’t face this with our demo.
To find out which plugin is causing that, you can deactivate all plugins one by one, as well as all existing custom PHP code snippets.
Anyway, simply add the following code snippet to your website to remove those titles and solve this:
/** * FIX: Remove Extra Titles from Checkout Page */ #order_payment_heading, .tribe-checkout-backlinks{ display:none; }To add this code snippet to your site, we recommend that you paste it to the Custom CSS panel of your WordPress Customizer. Just go to your dashboard and navigate to “Appearance > Customize > Additional CSS”.
Pasting your code snippet there should do the trick for you.Regards,
January 11, 2023 at 09:42 #43916 -
AuthorPosts
Hi there,
This topic has been inactive for a while now so we will be closing it to keep the forum tidy. Don't hesitate to create a new topic if you still need help and we'll be glad to help you!
Best regards,
The Themosaurus team.
The topic ‘Checkout Sidebar not working as expected’ is closed to new replies.