Find Answers and Get Support › Forums › Gwangi – PRO Multi-Purpose Membership, Social Network & BuddyPress Community Theme › Installation & Updates › Demo Content Installation › Couple of issues on the homepage
- This topic has 9 replies, 2 voices, and was last updated 3 years, 2 months ago by
Manathan.
-
AuthorPosts
-
VeronaParticipant@debora
- 23 Topics
- 106 Posts
I started over on Kinsta. Now I am facing a couple of new issues on the homepage.
First of all i decided to go with the Gutenberg editor this time and leave Elementor. Didn’t want to go through all the pain of the first time again. So will have to learn to use Gutenberg.
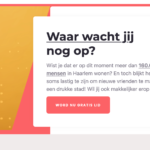
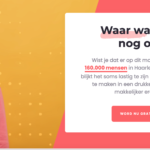
I see that some blocks are showing differently then on the demo. See attachment.
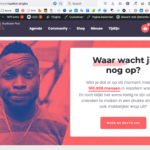
– The red block with the ‘Waar wacht jij nog op?’ title is not stretching till the end of the page. Also there the background image is not showing.
– The icon and text of the feature’s menu, last item, is out of place.
– The blog section is also not stretching till the end of the page. ‘Blijf op de hoogte! Lees Ons Laatste Nieuws’How do i solve this? Thanks.
Screenshot-2022-04-15-at-12.24.56
Screenshot-2022-04-15-at-12.24.32
Screenshot-2022-04-15-at-12.24.15
April 15, 2022 at 12:37 #39864@themodactyl- 0 Topics
- 6781 Posts
Hi Debora, 🙂
Thank you for reaching out.
As you know, Gutenberg is the default editor for WordPress and it is recommended for many reasons, including its ease of use, speed and lightness. To know more about how to use Gutenberg, I think this article from WP Beginner might help you: How to Use the WordPress Block Editor.
You should know that we have developed our own blocks called Grimlock (Grimlock Section, Grimlock Query, Grimlock Posts, Grimlock Divider, …). These blocks will give you a lot of customization possibilities. You shouldn’t feel limited. I really believe that once you “get to know” Gutenberg, you’ll be really glad you chose it!
Concerning your first issue, I’m bot sure to understand what the issue is. In case you’re referring to the Brush Asset behind the title, that’s completely normal, as you can see on our demo: community.gwangi-theme.com
Concerning the background image, it is not visible because the background color has no opacity. Note that the image on the left is the Thumbnail, not the background.
Thank you for bring these other issues to our attention. We’re glad to answer any question related with the setup of our theme.
However, it is very difficult for us to provide the best support possible and to keep track of issues and their resolution if so many questions are asked in the same topic. Moreover, it’s easier for us to share the resolution for a single issue with other members of our community facing the same problem.
So, could you split your questions into different topics, please? One question = one topic.
By doing this, you will be making a great contribution to this forum, and we thank you very much for that!Thank you.
April 15, 2022 at 12:55 #39867VeronaParticipant@debora- 23 Topics
- 106 Posts
I see on your demo that it displays exactly the same. On my old install, some sections stretched till the borders of the page left and right and i liked it that way. Not sure how to replicate that with gutemberg.
As you see on the images, left and right from the red blok there is some grey. I want to have that red too and stretching when modifying the zoom of the page.
Same goed with block over blogs, but then the margins should be filled with the images.
Hopefully you get now what i am saying.
Screenshot-2022-04-15-at-12.24.56-2
Screenshot-2022-04-15-at-13.31.10
Screenshot-2022-04-15-at-13.19.25
Screenshot-2022-04-15-at-13.30.42
Screenshot-2022-04-15-at-12.24.15-1
April 15, 2022 at 13:35 #39877@themodactyl- 0 Topics
- 6781 Posts
Thank you Debora for your specifications.
It seems there is a line that was not strong enough. Thank you for your precious feedback. There is definitely an issue in our theme which will be fixed in the next update.
Waiting the update, simply add the following code snippet to your website:
/** * FIX: Set full size on Grimlock fluid */ .grimlock-section.region--container-fluid[class*="wp-block-"].alignfull{ margin-left: calc(50% - 50vw); margin-right: calc(50% - 50vw); }To add this code snippet to your site, we recommend that you paste it to the Custom CSS panel of your WordPress Customizer. Just go to your dashboard and navigate to “Appearance > Customize > Additional CSS”.
Pasting your code snippet there should do the trick for you.Also, it’s important to remember that we share snippet only to solve issues with our theme. Any further request for CSS snippets will have to be part of a defect that needs to be fixed urgently. No snippets will be shared otherwise.
If you want to go further with the customization of your website, we advise that you require customization work.
Regards,
April 15, 2022 at 14:59 #39883VeronaParticipant@debora- 23 Topics
- 106 Posts
Thanks. That did the trick for the blog area. After I changed the red block alignemtnt to the wide option it worked there too. I am still missing the background there and the height of the all section is smaller then on the demo site. If you log into the site to look for the other issue hopefully you can have a look at this too.
April 15, 2022 at 16:31 #39895@themodactyl- 0 Topics
- 6781 Posts
Hi Debora,
I’m sorry, I don’t quite understand the issue. I looked at you website but all seems fine to me. 🤔
Could you provide us with screenshots of your website please? Please don’t hesitate to comment or highlight your screenshots to help us better understand your issue.
Thank you.
April 18, 2022 at 10:01 #39921@themodactyl- 0 Topics
- 6781 Posts
Hi Verona,
We have just released a new update of Grimlock. Updating this plugin to the latest version should fix this issue.
After the update, the problem should now be fixed. However, you might still be seeing the issue because your browser cache is showing you an older version of the page (browsers do that to load pages faster). To see that the issue is resolved you will need to empty your browser cache and reload the page. If you want to read more on what browser cache is and how to clear it, here is an article that might help you: How to Clear Internet Cache in Every Major Browser.
Kindest regards,
May 2, 2022 at 13:53 #40251 -
AuthorPosts
Hi there,
This topic has been inactive for a while now so we will be closing it to keep the forum tidy. Don't hesitate to create a new topic if you still need help and we'll be glad to help you!
Best regards,
The Themosaurus team.
The topic ‘Couple of issues on the homepage’ is closed to new replies.