Find Answers and Get Support › Forums › Gwangi – PRO Multi-Purpose Membership, Social Network & BuddyPress Community Theme › Website Setup › Groups › Cover images on Groups block not displaying via mobile
- This topic has 7 replies, 2 voices, and was last updated 3 years, 9 months ago by
Manathan.
-
AuthorPosts
-
PaulParticipant@boogieboa
- 2 Topics
- 8 Posts
Hello,
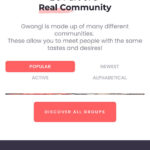
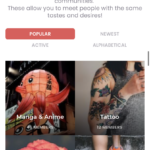
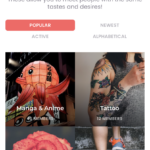
The cover images for Groups wouldn’t show on our website with the Groups block viewed on a mobile phone. So I went to your live demo on the Envato Marketplace and found that they don’t show up there either. What you get instead are the images squashed into a thin horizontal line above “Discover All Groups”. See the mobile phone screenshot below for details.
Any advice on fixing this?
Cheers.
September 7, 2021 at 17:35 #34883@themodactyl- 0 Topics
- 6779 Posts
September 8, 2021 at 10:52 #34906@themodactyl- 0 Topics
- 6779 Posts
Hi Paul,
Thank you for your feedback. Is it possible your iPhone isn’t up to date? The last version should be 14.1.2.
Can you please add the following snippet to your website?
/** * Set minimum height to group image in query */ div.grimlock-buddypress-groups-section .section__content--2-2-2-2-2-2-cols-grid ul#groups-list > li{ min-height:200px; }To add this code snippet to your site, we recommend that you paste it to the Custom CSS panel of your WordPress Customizer. Just go to your dashboard and navigate to “Appearance > Customize > Additional CSS”.
Pasting your code snippet there should do the trick for you.Also, it’s important to remember that we share snippet only to solve issues with our theme. Any further request for CSS snippets will have to be part of a defect that needs to be fixed urgently. No snippets will be shared otherwise.
If you want to go further with the customization of your website, we advise that you require customization work.
Regards,
September 13, 2021 at 09:59 #35022@themodactyl- 0 Topics
- 6779 Posts
Hi Paul,
I’m glad to read I was able to help you. 🙂
If you’re happy with our theme, feel free to review our theme on our Themeforest page:
https://themeforest.net/item/gwangi-dating-community-theme/21115855It’s very appreciated and it helps us making our products more known to new potential customers, which allow us more time to improve the quality over time and develop new features. It’s a win-win !
And by doing this, you will be making a great contribution to our community! #SharingIsCaring 💪🏻
Thank you!
September 15, 2021 at 10:31 #35074 -
AuthorPosts
The topic ‘Cover images on Groups block not displaying via mobile’ is closed to new replies.