Find Answers and Get Support › Forums › Gorgo – Multi-Purpose Gutenberg Blog & Magazine Theme › Website Setup › Widget Areas › Demo Content is not same as the demo shown,
- This topic has 13 replies, 2 voices, and was last updated 3 years, 6 months ago by
Manathan.
-
AuthorPosts
-
SuzanneParticipant@advantagesofage
- 4 Topics
- 20 Posts
I have Imported Demo Content on my website but it is not the same as the demo. I have attached the screenshots..
My Domain is: http://staging.theadvantagesofage.com/
Your demo URL: https://classic.gorgo-theme.com/June 22, 2022 at 11:12 #41271@themodactyl- 0 Topics
- 6788 Posts
Hi Suzanne,
Thank you for your precious feedback. There is definitely an issue in our theme which will be fixed in the next update.
Waiting the update, simply add the following code snippet to your website:
/** * WordPress Popular Posts */ .widget.popular-posts ul li, .elementor-widget.elementor-widget-wp-widget-wpp ul li, .wp-block-column.wp-block-column__sidebar .wp-block-group ul li { position: relative; margin-bottom: 0; overflow: visible; width: 100%; float: left; } .widget.popular-posts ul li:not(last-child), .elementor-widget.elementor-widget-wp-widget-wpp ul li:not(last-child), .wp-block-column.wp-block-column__sidebar .wp-block-group ul li:not(last-child) { margin-bottom: 15px; } .widget.popular-posts ul li > a:before, .elementor-widget.elementor-widget-wp-widget-wpp ul li > a:before, .wp-block-column.wp-block-column__sidebar .wp-block-group ul li > a:before { content: '01'; border-radius: 0; margin-right: .5rem; align-self: flex-start; color: var(--grimlock-archive-post-title-color); background-color: var(--grimlock-archive-post-background-color); min-width: 1.5em; min-height: 1.5em; line-height: 0; font-weight: 600; text-align: center; padding: 0; display: flex; align-items: center; justify-content: center; font-size: 1em; } .widget.popular-posts ul li > a:not(.wpp-post-title), .elementor-widget.elementor-widget-wp-widget-wpp ul li > a:not(.wpp-post-title), .wp-block-column.wp-block-column__sidebar .wp-block-group ul li > a:not(.wpp-post-title) { float: left; } .widget.popular-posts ul li > a:not(.wpp-post-title) img, .elementor-widget.elementor-widget-wp-widget-wpp ul li > a:not(.wpp-post-title) img, .wp-block-column.wp-block-column__sidebar .wp-block-group ul li > a:not(.wpp-post-title) img { margin: 0 1rem 0 0; } .widget.popular-posts ul li > a:not(.wpp-post-title):before, .elementor-widget.elementor-widget-wp-widget-wpp ul li > a:not(.wpp-post-title):before, .wp-block-column.wp-block-column__sidebar .wp-block-group ul li > a:not(.wpp-post-title):before { position: absolute; top: 0; left: 0; z-index: 9; pointer-events: none; border-radius: 0; } .widget.popular-posts ul li > a:not(.wpp-post-title) + .wpp-post-title:before, .elementor-widget.elementor-widget-wp-widget-wpp ul li > a:not(.wpp-post-title) + .wpp-post-title:before, .wp-block-column.wp-block-column__sidebar .wp-block-group ul li > a:not(.wpp-post-title) + .wpp-post-title:before { content: none !important; } .widget.popular-posts ul li:nth-child(2) > a:before, .elementor-widget.elementor-widget-wp-widget-wpp ul li:nth-child(2) > a:before, .wp-block-column.wp-block-column__sidebar .wp-block-group ul li:nth-child(2) > a:before { content: '02'; } .widget.popular-posts ul li:nth-child(3) > a:before, .elementor-widget.elementor-widget-wp-widget-wpp ul li:nth-child(3) > a:before, .wp-block-column.wp-block-column__sidebar .wp-block-group ul li:nth-child(3) > a:before { content: '03'; } .widget.popular-posts ul li:nth-child(4) > a:before, .elementor-widget.elementor-widget-wp-widget-wpp ul li:nth-child(4) > a:before, .wp-block-column.wp-block-column__sidebar .wp-block-group ul li:nth-child(4) > a:before { content: '04'; } .widget.popular-posts ul li:nth-child(5) > a:before, .elementor-widget.elementor-widget-wp-widget-wpp ul li:nth-child(5) > a:before, .wp-block-column.wp-block-column__sidebar .wp-block-group ul li:nth-child(5) > a:before { content: '05'; } .widget.popular-posts ul li:nth-child(6) > a:before, .elementor-widget.elementor-widget-wp-widget-wpp ul li:nth-child(6) > a:before, .wp-block-column.wp-block-column__sidebar .wp-block-group ul li:nth-child(6) > a:before { content: '06'; } .widget.popular-posts ul .wpp-thumbnail, .elementor-widget.elementor-widget-wp-widget-wpp ul .wpp-thumbnail, .wp-block-column.wp-block-column__sidebar .wp-block-group ul .wpp-thumbnail { margin-right: 1rem; border-radius: var(--grimlock-archive-post-border-radius); } .widget.popular-posts ul .wpp-post-title, .elementor-widget.elementor-widget-wp-widget-wpp ul .wpp-post-title, .wp-block-column.wp-block-column__sidebar .wp-block-group ul .wpp-post-title { display: block; font-family: var(--grimlock-heading-font-family); font-size: .95rem; font-weight: var(--grimlock-heading-font-weight); text-transform: var(--grimlock-heading-text-transform); line-height: 1.3em; padding-right: .5rem; } .widget.popular-posts ul .wpp-post-title:after, .elementor-widget.elementor-widget-wp-widget-wpp ul .wpp-post-title:after, .wp-block-column.wp-block-column__sidebar .wp-block-group ul .wpp-post-title:after { content: ''; position: absolute; top: 0; left: 0; display: block; width: 100%; height: 100%; z-index: 2; } .widget.popular-posts ul .wpp-post-title:not(:hover), .elementor-widget.elementor-widget-wp-widget-wpp ul .wpp-post-title:not(:hover), .wp-block-column.wp-block-column__sidebar .wp-block-group ul .wpp-post-title:not(:hover) { color: var(--grimlock-archive-post-title-color); } .widget.popular-posts ul .wpp-excerpt, .elementor-widget.elementor-widget-wp-widget-wpp ul .wpp-excerpt, .wp-block-column.wp-block-column__sidebar .wp-block-group ul .wpp-excerpt { font-size: .85em; opacity: .85; display: block; line-height: 1.3em; margin-top: .5rem; } .widget.popular-posts ul .wpp-meta, .widget.popular-posts ul .post-stats, .elementor-widget.elementor-widget-wp-widget-wpp ul .wpp-meta, .elementor-widget.elementor-widget-wp-widget-wpp ul .post-stats, .wp-block-column.wp-block-column__sidebar .wp-block-group ul .wpp-meta, .wp-block-column.wp-block-column__sidebar .wp-block-group ul .post-stats { font-family: var(--grimlock-text-font-family); font-weight: var(--grimlock-text-font-weight); text-transform: var(--grimlock-text-text-transform); color: inherit; opacity: .8; margin-top: .2rem; } .widget.popular-posts ul .wpp-meta a, .widget.popular-posts ul .post-stats a, .elementor-widget.elementor-widget-wp-widget-wpp ul .wpp-meta a, .elementor-widget.elementor-widget-wp-widget-wpp ul .post-stats a, .wp-block-column.wp-block-column__sidebar .wp-block-group ul .wpp-meta a, .wp-block-column.wp-block-column__sidebar .wp-block-group ul .post-stats a { color: inherit !important; } .wpp-no-data { padding: 1rem; text-align: center; font-size: .85em; }To add this code snippet to your site, we recommend that you paste it to the Custom CSS panel of your WordPress Customizer. Just go to your dashboard and navigate to “Appearance > Customize > Additional CSS”.
Pasting your code snippet there should do the trick for you.Also, it’s important to remember that we share snippet only to solve issues with our theme. Any further request for CSS snippets will have to be part of a defect that needs to be fixed urgently. No snippets will be shared otherwise. If you want to go further with the customization of your website, we advise that you require customization work.
We’ll be back to you as soon as the update is available. Thank you for your patience.
Regards,
June 23, 2022 at 09:54 #41282SuzanneParticipant@advantagesofage- 4 Topics
- 20 Posts
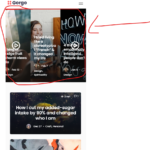
There are so many issues while I import the demo content. when I open my website on the mobile devices there is no responsiveness in the section of the posts but when I open the demo website there is a responsive slider.
My Domain is: http://staging.theadvantagesofage.com/
Your demo URL: https://classic.gorgo-theme.com/June 23, 2022 at 20:48 #41295@themodactyl- 0 Topics
- 6788 Posts
Hi Suzanne,
Thank you for bringing this to our attention. We will investigate further to find from where this issue is coming from and how we can help you.
Are there more issues as you said “There are so many issues while I import the demo content”? If you have further requests, feel free to create other forum topics. We’ll be glad to help you!
Thank you for your patience.
Regards,
June 24, 2022 at 10:06 #41301SuzanneParticipant@advantagesofage- 4 Topics
- 20 Posts
When I go to the Logo Page:
I get this screen Image is attached.Error Message:
“Warning
: Attempt to read property “base” on null in
/homepages/43/d544653010/htdocs/clickandbuilds/AdvantagesOfAge/wp-content/plugins/buddypress/bp-members/bp-members-notifications.php
on line
211Warning
: Attempt to read property “id” on null in
/homepages/43/d544653010/htdocs/clickandbuilds/AdvantagesOfAge/wp-content/plugins/buddypress/bp-core/classes/class-bp-admin.php
on line
730
}”June 24, 2022 at 14:29 #41308@themodactyl- 0 Topics
- 6788 Posts
Hi Suzanne,
Thank you for reporting this. Don’t worry, it is because the warning are displayed in the header and prevent the pages from displaying correctly. Please activate logging on your website, just turn WP_DEBUG to true, by pasting the following code lines in your wp-config.php file, just before the line that says ‘That’s all, stop editing! Happy blogging.’:
// Enable WP_DEBUG mode define( 'WP_DEBUG', true ); // Enable Debug logging to the /wp-content/debug.log file define( 'WP_DEBUG_LOG', true ); // Disable display of errors and warnings define( 'WP_DEBUG_DISPLAY', false ); @ini_set( 'display_errors', 0 );More on this in the following topic: Debugging in WordPress.
Thank you.
June 27, 2022 at 09:19 #41333@themodactyl- 0 Topics
- 6788 Posts
Hi Suzanne,
No worries. These are PHP warnings, not errors. Unlike errors, warnings won’t break your website. They’re just messages aimed at developers to improve their code.
However, with the snippet I send you, these errors shouldn’t appear on your pages anymore. Perhaps there is a duplicated line on your
wp-config.phpfile. Can you please check that there is no duplicated lines?In case this issue still occur, it’s best if we take a quick look at this. Could you create a new website user for us please? If possible with administrator capabilities so we can make a quick check of your settings.
You can post the user name and password in your next reply and mark it as private to keep this between us. In this case, I invite you to make a backup before we investigate your website further in order to make sure you don’t loose any data if something goes wrong.Thank you.
June 28, 2022 at 09:39 #41348@themodactyl- 0 Topics
- 6788 Posts
Hi Suzanne,
We have just released a new update of Grimlock. Updating this plugin to the latest version should fix the issues you were facing with the missing numbers and the responsive of the slider.
After the update, the problem should now be fixed. However, you might still be seeing the issue because your browser cache is showing you an older version of the page (browsers do that to load pages faster). To see that the issue is resolved you will need to empty your browser cache and reload the page. If you want to read more on what browser cache is and how to clear it, here is an article that might help you: How to Clear Internet Cache in Every Major Browser.
Kindest regards,
July 5, 2022 at 11:08 #41423@themodactyl- 0 Topics
- 6788 Posts
Hi Suzanne,
Thank you for bring these new issues to our attention. We’re glad to answer any question related with the setup of our theme.
However, it is very difficult for us to provide the best support possible and to keep track of issues and their resolution if so many questions are asked in the same topic.
Moreover, it’s easier for us to share the resolution for a single issue with other members of our community facing the same problem.So, could you split your questions into different topics, please? One question = one topic.
By doing this, you will be making a great contribution to this forum, and we thank you very much for that!Thank you.
July 14, 2022 at 09:31 #41557 -
AuthorPosts
Hi there,
This topic has been inactive for a while now so we will be closing it to keep the forum tidy. Don't hesitate to create a new topic if you still need help and we'll be glad to help you!
Best regards,
The Themosaurus team.
The topic ‘Demo Content is not same as the demo shown,’ is closed to new replies.