Find Answers and Get Support › Forums › Gorgo – Multi-Purpose Gutenberg Blog & Magazine Theme › Compatible Plugins › Grimlock › Grimlock query (Meta key)
- This topic has 3 replies, 2 voices, and was last updated 6 years ago by
Themosaurusrex.
-
AuthorPosts
-
SaurabhParticipant@flamethrower
- 3 Topics
- 4 Posts
Hi,
I am trying to use the Grimlock Query widget to display certain pages. So it’d be something like:
I need to display pages which have titles that contain “Guides” in them.So I need to put in the page title in “meta_key” – where can I find taxonomies for fields like “page title”. I tried using ‘title’ and ‘page_title’. It didn’t work.
June 25, 2019 at 10:18 #6958@themosaurusrex- 0 Topics
- 2048 Posts
Hi @flamethrower,
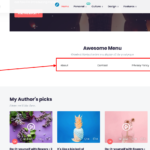
I’m not sure that I quite understand what you’re trying to achieve. You can still provide us screenshots of your widget options so I can have a clearer view on your settings.
Please note that Grimlock queries are plain old WordPress queries. So, when querying the “Page” content type, you cannot filter using any taxonomies as they usually don’t apply to pages by default. Furthermore, the
meta_keyfield is only useful for WordPress meta queries. For instance, if you’ve set a custom field (also called metadata) for your pages and wish to query all page with a specific (meta) value for a specific (meta) key. For more, please read the following post:
https://codex.wordpress.org/Class_Reference/WP_Meta_QueryIn my opinion, the simplest way to display the chosen page in a Grimlock widget is with the “Grimlock Navigation” widget. First, please go to “Appearance > Menus” and create a new menu. You can add any pages that you want to this menu. Then, navigate to “Appearance > Customize > Widgets” and add a new Grimlock Navigation widget to the area that wish. From there, you can select the menu and edit your widget -style and layout- to showcase your content in a way that fits your needs.
It should solve your issue.
Best regards,
June 25, 2019 at 17:00 #6967SaurabhParticipant@flamethrower- 3 Topics
- 4 Posts
Hi Olivier,
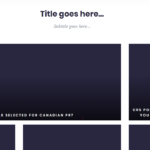
Thanks for the detailed response. Your way helped for the most part. There is a slight issue with the featured images of the pages being displayed. As you can see in the attached pic, none of the featured images of the pages is being displayed.
Any workarounds for this?
June 26, 2019 at 12:16 #6979@themosaurusrex- 0 Topics
- 2048 Posts
Hi @flamethrower,
Yes, there is ?
This issue is coming from the fact that for WordPress, menu item targeting pages and these specific pages are two separated database objects. Furthermore, WP doesn’t support featured images for menu items by default. So, page featured images will not be displayed in your menus automatically.However, there’s a workaround for this issue. You can download the following plugin:
It’s supported by our themes and you can safely activate it to start adding images to your menus. They will be displayed as expected in your Grimlock Navigation widget.
For more, please watch the following video as it addresses the same issue:
Best,
June 26, 2019 at 15:21 #6980 -
AuthorPosts
Hi there,
This topic has been inactive for a while now so we will be closing it to keep the forum tidy. Don't hesitate to create a new topic if you still need help and we'll be glad to help you!
Best regards,
The Themosaurus team.
The topic ‘Grimlock query (Meta key)’ is closed to new replies.