Find Answers and Get Support › Forums › Cera – Intranet & Community Theme › Website Setup › Menus › How to add a new icon menu in the top right menu?
- This topic has 7 replies, 2 voices, and was last updated 5 years, 4 months ago by
Themosaurusrex.
-
AuthorPosts
-
@themosaurusrex
- 0 Topics
- 2048 Posts
Hi @jedlarosa,
Do you wish to edit the user avatar? In that case, you can go your profile and click the “User avatar” button. You will be redirected to the desired form.
Or maybe you wish to add an icon to your menu?
Thank you.
January 21, 2020 at 15:03 #9424@themosaurusrex- 0 Topics
- 2048 Posts
Hi @jedlarosa,
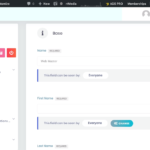
You can edit primary navigation menu in the admin panels of your website. Simply go to “Appearance > Menu” and select the menu to edit.
From there, you can add the icons by choosing one of the following: https://fontawesome.com/v4.7.0/icons/
For example, just add the following bit of code to your menu item text to display a new “Bell” icon:
<i class="fa fa-bell" aria-hidden="true"></i> My TextI hope this helps! ?
Regards,
January 23, 2020 at 12:25 #9463January 24, 2020 at 13:06 #9474@themosaurusrex- 0 Topics
- 2048 Posts
Hi @jedlarosa,
Unfortunately, the area that you’re pointing to cannot be modified as these icons are programmatically display regarding theme options and BuddyPress components activation. Add an extra icon and its link require custom development work.
However, the displayed icons can be selected. Just go to your dashboard and navigate to “Appearance > Customize > BuddyPress”. Then, open the “General” tab and check the boxes for the desired icons.
Regards,
January 24, 2020 at 18:05 #9495@themosaurusrex- 0 Topics
- 2048 Posts
You’re welcome.
Cheers,
January 30, 2020 at 13:29 #9588 -
AuthorPosts
The topic ‘How to add a new icon menu in the top right menu?’ is closed to new replies.