Find Answers and Get Support › Forums › Gwangi – PRO Multi-Purpose Membership, Social Network & BuddyPress Community Theme › Theme Customizer › Widgets › How to change widgets windows width?
- This topic has 10 replies, 2 voices, and was last updated 4 years, 9 months ago by
Manathan.
-
AuthorPosts
-
SEATSforDEPARTUREParticipant@seatsfordeparture
- 10 Topics
- 40 Posts
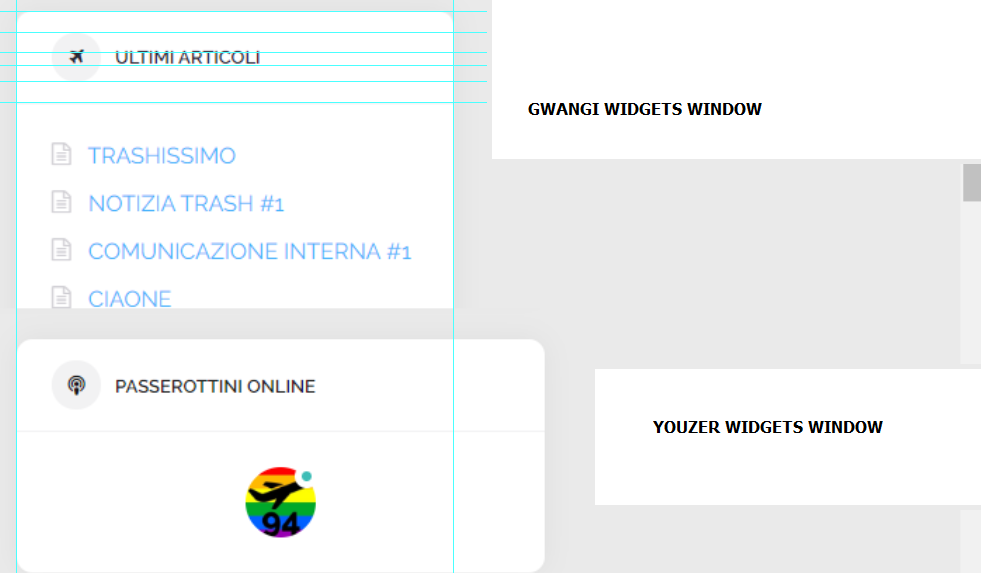
Hi guys how you doing? I’ll go straight to the point. I would like to change the width of the theme widgets’ windows to match them with the Youzer ones. I’ll attach a screenshot for you to know what I mean. As you can see by default the 2 values are different. The youzer windows are larger than the theme ones. How can I make them look like the Youzer ones?
Regards <3September 7, 2020 at 23:16 #17197@themodactyl- 0 Topics
- 6798 Posts
Hi @seatsfordeparture, 🙂
Thank you very much for splitting your questions into various topics! You’re making a great contribution to our community, and you’re also helping us to keep our forums tidy!
Could you share the URL to your website with us please? You can post it in your next reply and mark it as private to keep this between us.
Thank you.
September 8, 2020 at 11:02 #17214SEATSforDEPARTUREParticipant@seatsfordeparture- 10 Topics
- 40 Posts
This reply has been marked as private.September 8, 2020 at 15:36 #17237@themodactyl- 0 Topics
- 6798 Posts
September 8, 2020 at 17:09 #17245SEATSforDEPARTUREParticipant@seatsfordeparture- 10 Topics
- 40 Posts
I thought you were gonna see it yourself.
Anyway you can compare the two widgets windows from this page:
https://seatsfordeparture.com/bacheca/
to this one:
https://seatsfordeparture.com/live/Look at the right sidebar.
The widgets in the two pages are clearly different.
The ones in https://seatsfordeparture.com/bacheca/ are larger than the ones in the other page and i want ALL widgets to be this side.
Can you help me please? How can I make the other widgets large exactly the same?September 8, 2020 at 17:33 #17250@themodactyl- 0 Topics
- 6798 Posts
Hi @seatsfordeparture, 🙂
To change this, simply add the following code snippet to your website:
/** * Adapt the sidebar width */ @media (min-width: 992px) { .col-lg-9, .site-content.region--9-3-cols-left .region__col--2, .site-content.region--3-9-cols-left .region__col--2{ flex: 0 0 70%; max-width: 70%; } .col-lg-3, .site-content.region--9-3-cols-left .region__col--3, .site-content.region--3-9-cols-left .region__col--1{ flex: 0 0 30%; max-width: 30; } }To add this code snippet to your site, we recommend that you paste it to the Custom CSS panel of your WordPress Customizer. Just go to your dashboard and navigate to “Appearance > Customize > Additional CSS”.
Pasting your code snippet there should do the trick for you.Also, it’s important to remember that we share snippet only to solve issues with our theme. Any further request for CSS snippets will have to be part of a defect that needs to be fixed urgently. No snippets will be shared otherwise.
If you want to go further with the customization of your website, we advise that you require customization work.
Regards,
September 9, 2020 at 08:57 #17273SEATSforDEPARTUREParticipant@seatsfordeparture- 10 Topics
- 40 Posts
Hi. I’ve just tried the snippet you sent me but it doensn’t really work…
It just moves the widget windows a bit on the left and that’s it. But it doensn’t actually increase the width size of them…
Any ideas?September 9, 2020 at 18:50 #17294@themodactyl- 0 Topics
- 6798 Posts
Here is an updated code snippet:
@media screen and (min-width: 992px) { .site-content.region--9-3-cols-left #primary { flex: 0 0 70%; max-width: 70%; } .site-content.region--9-3-cols-left #secondary-right { flex: 0 0 30%; max-width: 30%; } }Regards,
September 10, 2020 at 10:09 #17332SEATSforDEPARTUREParticipant@seatsfordeparture- 10 Topics
- 40 Posts
Thank you very much. It works! 🙂
I hope you put this feature in the customize panel by default. That would be nice (for the left sidebar as well).
<3September 10, 2020 at 14:05 #17351@themodactyl- 0 Topics
- 6798 Posts
Thank you for your feedback. 🙂
We will discussing about it and we’ll be back to you as soon as this feature is implemented. 🙂
Best,
September 13, 2020 at 10:41 #17488@themodactyl- 0 Topics
- 6798 Posts
We have just released a new update of Grimlock for BuddyPress. Updating this plugin to the latest version should fix this issue.
After the update, the problem should now be fixed. However, you might still be seeing the issue because your browser cache is showing you an older version of the page (browsers do that to load pages faster). To see that the issue is resolved you will need to empty your browser cache and reload the page. If you want to read more on what browser cache is and how to clear it, here is an article that might help you:
https://www.lifewire.com/how-to-clear-cache-2617980Kindest regards,
March 17, 2021 at 11:35 #29932 -
AuthorPosts
The topic ‘How to change widgets windows width?’ is closed to new replies.