Find Answers and Get Support › Forums › Cera – Intranet & Community Theme › Website Setup › Widgets › How to remove widgets in a specific page? I have other problems too. Pls help!
- This topic has 6 replies, 2 voices, and was last updated 5 years, 4 months ago by
Themosaurusrex.
-
AuthorPosts
-
JedParticipant@jedlarosa
- 13 Topics
- 43 Posts
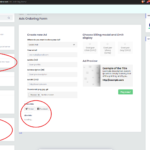
Please check the attached screenshot. What is the name of the widget location that I need to check? So I can remove these on the left side of my screenshot?
Also in the middle circle. Why it only shows loading only and nothing happens?
Lastly, on the right side. Why are those boxes look ugly? Most especially the lettering there? How to fix them?
January 23, 2020 at 01:48 #9452@themosaurusrex- 0 Topics
- 2048 Posts
January 23, 2020 at 12:11 #9462@themosaurusrex- 0 Topics
- 2048 Posts
Hi @jedlarosa,
Thank you for bringing this to our attention. We will investigate further to find from where this issue is coming from.
We will be back to you ASAP.
Thank you for your patience.
Regards,
January 24, 2020 at 18:07 #9496@themosaurusrex- 0 Topics
- 2048 Posts
Hi @jedlarosa,
There is definitely an issue in our theme regarding its Youzer support since the latest update of this plugin (widget area on the right side). Some changes made by the authors are not yet implemented in our theme. This will be fixed in the next update.
In the meantime, you can change this by adding the following code snippet to your website:
/** * Fix Youzer widgets. */ .yz-sidebar-column .widget_bp_core_members_widget #members-list .vcard div.item-avatar, .yz-sidebar-column .widget_bp_groups_widget #groups-list li div.item-avatar { width: auto !important; } .yz-sidebar-column .widget_bp_core_members_widget #members-list .vcard div.item-avatar img, .yz-sidebar-column .widget_bp_groups_widget #groups-list li div.item-avatar img { width: 55px !important; height: 55px !important; } .sidebar .widget #groups-list-options a, .sidebar .widget #members-list-options a, .sidebar .widget #friends-list-options a, .yz-sidebar-column .widget #groups-list-options a, .yz-sidebar-column .widget #members-list-options a, .yz-sidebar-column .widget #friends-list-options a { font-size: .8rem; padding-bottom: 10px; margin-top: 0; color: inherit !important; }To add this code snippet to your site, we recommend that you paste it to the Custom CSS panel of your WordPress Customizer. Just go to your dashboard and navigate to “Appearance > Customize > Additional CSS”.
Pasting your code snippet there should do the trick for you.Also, it’s important to remember that we share snippet only to solve issues with our theme. Any further request for CSS snippets will have to be part of a defect that needs to be fixed urgently. No snippets will be shared otherwise.
If you want to go further with the customization of your website, we advise that you require customization work.
Regards,
January 27, 2020 at 13:54 #9514@themosaurusrex- 0 Topics
- 2048 Posts
You’re welcome.
Cheers,
January 30, 2020 at 13:28 #9587 -
AuthorPosts
The topic ‘How to remove widgets in a specific page? I have other problems too. Pls help!’ is closed to new replies.