Find Answers and Get Support › Forums › Gwangi – PRO Multi-Purpose Membership, Social Network & BuddyPress Community Theme › Theme Customizer › Appearance › Navigation
- This topic has 5 replies, 2 voices, and was last updated 5 years, 5 months ago by
Themosaurus.
-
AuthorPosts
-
@themosaurus
- 1 Topics
- 1675 Posts
Hi @abourne,
You must have a logo and a menu for the navigation layout to work.
In practice, it is the menu that pushes the content to the right.Why did you remove the logo and menu?
If you want to hide those (for non logged In users per exemple ?) we can provide you a CSS snippet or some tricks.Regards,
November 7, 2018 at 11:17 #3382alexParticipant@abourne- 81 Topics
- 259 Posts
Reason for not having a menu on the nav bar is because different roles should see different menus.
Example: “Pros” need not see member directory/swap deck, only “Trainees” do.
Menus do not offer ability to hide/show to different roles, as it does for “logged in/logged out” users for example.
Also
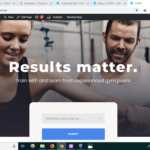
I want the profile navigation icons. Which is why I chose to use the menu + logo + profile icon nav layout.
However, I do not want the background colour. I want it to be transparent. This option is only available with one of the layout options.
I tried changing the setting of the menu + logo + profile icon nav layout to be transparent (no colour) but it did not remove the background.
How can I:
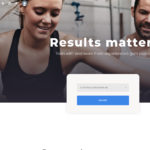
1. remove background colour on current nav layout, making it transparent on background image.
2. hide/show menu to different roles OR just apply any random menu and hide it with CSS to float the profile icons right.November 10, 2018 at 05:14 #3450@themosaurus- 1 Topics
- 1675 Posts
Hi @abourne,
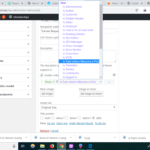
1. You can set the background color to a transparent value by changing the opacity to 0% (please review attachment). Then, you can for the display of the navigation on scroll by check the “Stick navigation on top on scroll” box (please review attachment). To apply these changes, please open your Customizer by navigating to “Appearance > Customize > Appearance > Navigation”. You will find these theme options under the Style tab.
2. Nav Menu Roles (https://wordpress.org/plugins/nav-menu-roles/) should answer your concern as it lets you hide custom menu items based on user roles. For more please read the following post:
Showing Different Primary Menus for Logged In or Logged Out Users
We hope that these changes will solve your issue.
Regards,
November 13, 2018 at 16:43 #3496alexParticipant@abourne- 81 Topics
- 259 Posts
Achieved result desired. I recommend you update your suggested plugin to https://wordpress.org/plugins/if-menu/
It trumps with 50k downloads and serves the intention way better.
With your plugin suggestion, it is limited by only hiding menu items to roles of lesser capabilities. It only works properly when roles are admin subscriber for example – complete diff capabilities.
But when roles are of same capability (vendor and customer, pro and trainee, plus the majority of default WP roles) ….. there is no hide. It does not take effect.
But with https://wordpress.org/plugins/if-menu/, it has much better options to hide.
for your ref attached
November 15, 2018 at 17:22 #3547 -
AuthorPosts
The topic ‘Navigation’ is closed to new replies.