Find Answers and Get Support › Forums › Cera – Intranet & Community Theme › Fine Tuning › Translations › Need to translate this message, and change color on all blue-boxes
- This topic has 8 replies, 2 voices, and was last updated 4 years ago by
Themosaurusrex.
-
AuthorPosts
-
NorskrapnoParticipant@norskrapno
- 10 Topics
- 27 Posts
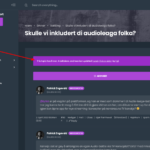
Hello, the box on thous messages is Blue, and we want in purple color like: #ab46d6 on all this boxes, can you help us with that? 🙂
Color om box: #ab46d6
And, we need this text-message to be Norwegian. Right Norwegian on this message we think about is (se attachment): Denne topic’n har 8 svar, 4 deltagere, og ble sist oppdatert for 2 dager, 19 timer siden av Egil
BR Patrick Engevold
April 8, 2020 at 14:34 #11349NorskrapnoParticipant@norskrapno- 10 Topics
- 27 Posts
This reply has been marked as private.April 8, 2020 at 15:04 #11356@themosaurusrex- 0 Topics
- 2048 Posts
Hi @norskrapno,
The look and feel for this alert will be changed in the upcoming version of Grimlock for BuddyPress. We’ve made our best effort to make it blend more the rest of the content.
In the meantime, you can change this by adding the following code snippet to your website:
/** * Change the BuddyPress alert background color from primary to purple. */ body:not([class*="yz-"]) #bbpress-forums div.bbp-template-notice.info, body:not([class*="yz-"]) #bbpress-forums .div.indicator-hint.info { background-color: purple; border-color: purple; }To add this code snippet to your site, we recommend that you paste it to the Custom CSS panel of your WordPress Customizer. Just go to your dashboard and navigate to “Appearance > Customize > Additional CSS”.
Pasting your code snippet there should do the trick for you.Also, it’s important to remember that we share snippet only to solve issues with our theme. Any further request for CSS snippets will have to be part of a defect that needs to be fixed urgently. No snippets will be shared otherwise.
If you want to go further with the customization of your website, we advise that you require customization work.
Regards,
April 9, 2020 at 10:32 #11396NorskrapnoParticipant@norskrapno- 10 Topics
- 27 Posts
Hello, we have tryed that you said, but this is still blue 🙂
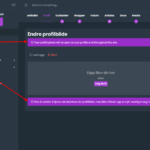
http://www.norskrap.no/medlemmer/engevold/profile/change-avatar/
April 9, 2020 at 16:01 #11416NorskrapnoParticipant@norskrapno- 10 Topics
- 27 Posts
And its still English 🙂 and I don’t found this in that BuddyPress-nb_NO files 🙂
April 9, 2020 at 16:20 #11418@themosaurusrex- 0 Topics
- 2048 Posts
You’re right, this string is actually also in Grimlock for BuddyPress. I guess this is the one showing on your website. ?
To make sure that you don’t run in any other similar translation issues, I suggest you to translate also the following plugins:
– Grimlock
– Grimlock for BuddyPress
– Grimlock for bbPressThey each contain a POT file that can be translated under the following directory:
wp-content/plugins/grimlock/languages/grimlock.potUsually, we recommend to rename both translated files
grimlock-your-language-code.moandgrimlock-your-language-code.po. Then, please replace from the file name by the language code of your choice,nb_NOI suppose.Finally, the best practice is to move the files in the plugins languages directory of your whole website:
wp-content/languages/pluginsdirectory. There, you will find the translation for other plugins.This will also ensure that the files will not be lost during any future update.
Best regards,
April 10, 2020 at 14:11 #11438@themosaurusrex- 0 Topics
- 2048 Posts
To change the color for this info message, simply add the following code snippet to your website:
/** * Change the background color for the change avatar message. */ #buddypress:not(.youzer) div#message > p, #buddypress:not(.youzer) div#message.info > p { background-color: #992dc7 !important; border-color: #992dc7 !important; }To add this code snippet to your site, we recommend that you paste it to the Custom CSS panel of your WordPress Customizer. Just go to your dashboard and navigate to “Appearance > Customize > Additional CSS”.
Pasting your code snippet there should do the trick for you.Also, it’s important to remember that we share snippet only to solve issues with our theme. Any further request for CSS snippets will have to be part of a defect that needs to be fixed urgently. No snippets will be shared otherwise.
If you want to go further with the customization of your website, we advise that you require customization work.
Regards,
April 10, 2020 at 14:15 #11439NorskrapnoParticipant@norskrapno- 10 Topics
- 27 Posts
Ait, we will try to translate those plugins.
But we switched the code to change the backroundcolor on the blue box, but this still not working 🙂 If its better for you I invite you to fix this for us if you can see the solutions better than us? 🙂
Or if you have something els we can try? 🙂
April 11, 2020 at 15:08 #11479@themosaurusrex- 0 Topics
- 2048 Posts
Hi @norskrapno,
I see you have replaced the previous snippet by the new one. Actually, both remain valid. But no worries, I’ve fixed it. ?
Just see attached.
Best,
Customize-Skulle-vi-inkludert-di-audioleaga-folka-•-Norskrap-no-Hiphop-web-tv
Customize-Endre-profilbilde-–-Profil-–-Patrick-Engevold-–-Norskrap-no-–-Hiphop-web-tv
April 13, 2020 at 15:17 #11538 -
AuthorPosts
Hi there,
This topic has been inactive for a while now so we will be closing it to keep the forum tidy. Don't hesitate to create a new topic if you still need help and we'll be glad to help you!
Best regards,
The Themosaurus team.
The topic ‘Need to translate this message, and change color on all blue-boxes’ is closed to new replies.