Find Answers and Get Support › Forums › Gwangi – PRO Multi-Purpose Membership, Social Network & BuddyPress Community Theme › Popular Features › Member Profile › Profile fields in the card
- This topic has 7 replies, 2 voices, and was last updated 5 years, 3 months ago by
Themosaurusrex.
-
AuthorPosts
-
PaulineParticipant@paulienvk
- 7 Topics
- 13 Posts
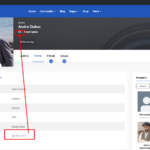
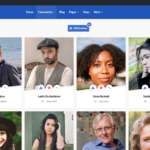
In the member overview with all of the member cards you can display some of the profile fields in the card. I want to display the age and the city where the person is living. But, it doesn’t show the age the way I want to (like ’23’) it only shows the date of birth ‘3 march 1994’ or the year of birth ‘1995’. How do I make this work?
The city where the person is living is displayed like: ‘1031, Utrecht, The Netherlands’ (I use the Maps Member plugin). I want it to be displayed like ‘Utrecht’. How do I make this work?
March 16, 2020 at 20:44 #10666@themosaurusrex- 0 Topics
- 2048 Posts
Hi @paulienvk,
Yes, you should be able to set the the Birthdate and display it as your members’s age, like shown on our dating demo:
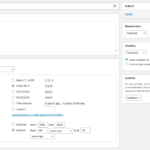
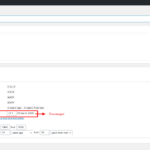
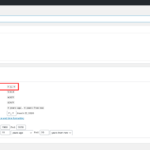
https://dating.gwangi-theme.comTo do so, simply go to your dashboard and navigate to “Users > Profile Fields”. Then, please edit the Birthdate profile fields and make sure that your field is set as shown on the attached screenshot. Finally, please click “Save” when you’re finished.
It should do the trick for you! ?
Regards,
March 17, 2020 at 20:29 #10705PaulineParticipant@paulienvk- 7 Topics
- 13 Posts
Hi,
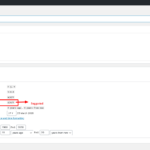
1. Thank you, using the 2020-03-11 date works for displaying the age in the member card. Only problem: on the profilepages the birthday now looks like “2020-03-11”. I want it to be the age here to OR “11 March 2020”. We never use the date like y-m-d in the country I live.
2. You didn’t respond to my other question. The place of living still shows like “postalcode, city, state” I only want to display the city (the green word). How do I do this?
March 17, 2020 at 22:20 #10712@themosaurusrex- 0 Topics
- 2048 Posts
Hi @paulienvk,
1. Not only the
Y-m-dformat should be supported. (Please see attachment.) If the other options are correct, it should still work. Just make sure that you have the latest version of the theme and all its required plugins installed.2. Unfortunately, we have no clue. And my best guess is that it will require custom development work…
As this issue is related with the BP Maps for Members, it’s best if you try to reach the plugin authors. They will be more informed and better suited to help you.
To go further, we invite you to post your request on their support contact form:
We remain available for all support requests related with the use of your theme.
Best,
March 19, 2020 at 17:20 #10761PaulineParticipant@paulienvk- 7 Topics
- 13 Posts
Hi Olivier,
Thank you for your respons. I’ll figure out question 2 myself. About question 1 (see attachment). When I use Y-m-d displaying the age works. But when I use something else (because, Y-m-d is a bit weird where I come from), then it doesn’t .
I use the latest update of the theme and all the required plugins. I don’t have any ‘weird’ plugins installed.
March 25, 2020 at 15:02 #10965@themosaurusrex- 0 Topics
- 2048 Posts
Hi @paulienvk,
I think that I now understand from where your issue is stemming from. Did you enter a “Custom” date format for your Birthdate field? To my knowledge, custom formats are not supported and will display the value of the Birthdate instead of the computed age. (Please see attached.)
So, I suggest that you select
d/m/Yas a format. That should solve your issue by showing the age and if I’m not mistaken, this format is also used in your country. ?Kindest regards,
Profile-–-Justin-Duchscherer-–-Gwangi
Members-–-Gwangi-1
Profile-Fields-‹-Gwangi-—-WordPress-1
Profile-Fields-‹-Gwangi-—-WordPress
Members-–-Gwangi
Profile-–-Justin-Duchscherer-–-Gwangi-1
March 25, 2020 at 17:15 #10980PaulineParticipant@paulienvk- 7 Topics
- 13 Posts
Hi Olivier,
Thank you, the d/m/Y works, that’s better than Y-m-d. But, I still don’t understand why the j F Y or F j, Y (which I both prefer) doesn’t work. I didn’t use the custom date format, only the ones which are standard. So, if you do figure out why the standard j F Y doesn’t work and F j, Y isn’t showing… I’d really like to know. 🙂
Maybe it has something to do with that my first / best standard option is j F Y and yours is F j, Y (I’ve no comma and J is first instead of F)?
March 25, 2020 at 17:40 #10982@themosaurusrex- 0 Topics
- 2048 Posts
Hi @paulienvk,
Sadly, this is PHP limitation that we will not solve with our theme. It is caused by the format selected AND the language in which you’re displaying the age.
For instance, The
F j, Ywill work just fine as long as it is displayed in plain English, the language understood by default by PHP. It allows us to convert thisNovember 11, 1994into that2020 - 1994 = 26or this case actually 25, given the month of birth in this case.
On the other hand, if the same format is used in another language, in Dutch for instance, some dates won’t be understood by PHP, likeoktober 10, 1992which will prevent us from extracting the data needed to calculate the age.To sum it up, I suggest that you select the format best suited for your website, as long as it not a
customformat orF j, Yin another language than English.Best,
Profile-–-Justin-Duchscherer-–-Gwangi-1-1
Profile-Fields-‹-Gwangi-—-WordPress-2
Profile-–-Martina-Blasic-–-Gwangi
Profile-–-Elena-Bulleati-–-Gwangi
March 27, 2020 at 17:03 #11047 -
AuthorPosts
Hi there,
This topic has been inactive for a while now so we will be closing it to keep the forum tidy. Don't hesitate to create a new topic if you still need help and we'll be glad to help you!
Best regards,
The Themosaurus team.
The topic ‘Profile fields in the card’ is closed to new replies.