Find Answers and Get Support › Forums › Gwangi – PRO Multi-Purpose Membership, Social Network & BuddyPress Community Theme › Theme Customizer › Pages › Removing margins from Youzer Activity page
- This topic has 5 replies, 3 voices, and was last updated 4 years, 10 months ago by
Manathan.
-
AuthorPosts
-
SEATSforDEPARTUREParticipant@seatsfordeparture
- 10 Topics
- 40 Posts
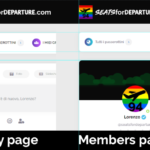
Hello guys how are you? Is there a way to remove the margins from the Activity page in the Gwangi Youzer version layout? I tried changing different templates in the page edit but nothing changes.
As you can see from the screenshot the Members page displays the tables perfectly aligned with the logo on top whereas in the Activity page there is a little space at the left and at the right and on top of the tables. How can I get rid of it? I want the Activity page layout to match the Members one basically.
Cheers. <3
July 3, 2020 at 17:57 #14628@themopteryx- 0 Topics
- 615 Posts
Thanks for getting in touch! We’ve received your request and we’ll get you an answer shortly. 🙂
We really thank you for your patience!
Cheers,
July 6, 2020 at 08:54 #14697@themopteryx- 0 Topics
- 615 Posts
To improve this, simply add the following code snippet to your website:
.buddypress.directory.members .site-content .region__container, .buddypress.directory.groups .site-content .region__container { width: 100%; max-width: 1400px; } .yz-global-wall .yz-page-main-content, .yz-page-main-content { padding: 2rem 15px; } #yz-members-directory a.bps-toggle-modal ~ .yz-directory-filter { height: 75px; } #yz-wall-nav { padding: 1rem; } .yz-directory-filter .item-list-tabs li a { margin: 0; } #yz-wall-nav li a, .yz-directory-filter .item-list-tabs li a { color: #181a1b !important; text-transform: uppercase; font-weight: 600; margin-right: 0; margin-left: 0; }Thank you, we will implement these changes in our code base.
Please take into account that some differences with design and UX are directly due to Youzer plugin and that even if we do our best to keep a good uniformity with our theme,
it’s also to this plugin to manage its own inconsistencies.Cheers,
July 6, 2020 at 10:50 #14702SEATSforDEPARTUREParticipant@seatsfordeparture- 10 Topics
- 40 Posts
BRILLIANT! It works like a charm on desktop thank you very much!!!!
I have another question by the way…
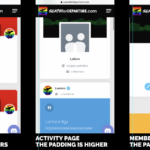
Is it possible to do the same thing on mobile though?
I took a few screenshots with my iPhone 7 in different pages and as you can see from the picture the padding between the content and the page external border is different. I want them to be the same in all pages. Is it possible?July 6, 2020 at 13:34 #14732@themopteryx- 0 Topics
- 615 Posts
As I told you in your other topic (https://support.themosaurus.com/forums/topic/how-to-edit-widgets-width-to-match-the-youzer-plugin-ones/), this kind of change is closely related to the overall layout and grid management, and it would require more work than a simple CSS snippet.
We have planned a refactoring of our visual compatibility with the Youzer plugin and what you’ve shown us will be fixed in a next update.
Thank you for your great feedback!
Best,
July 7, 2020 at 10:40 #14807@themodactyl- 0 Topics
- 6788 Posts
We have just released a new update of Grimlock for BuddyPress. Updating this plugin to the latest version should fix this issue.
After the update, the problem should now be fixed. However, you might still be seeing the issue because your browser cache is showing you an older version of the page (browsers do that to load pages faster). To see that the issue is resolved you will need to empty your browser cache and reload the page. If you want to read more on what browser cache is and how to clear it, here is an article that might help you:
https://www.lifewire.com/how-to-clear-cache-2617980Kindest regards,
March 17, 2021 at 11:33 #29930 -
AuthorPosts
The topic ‘Removing margins from Youzer Activity page’ is closed to new replies.