Find Answers and Get Support › Forums › Gwangi – PRO Multi-Purpose Membership, Social Network & BuddyPress Community Theme › Theme Customizer › Appearance › Uploaded avatar size from mobile view = poor quality
- This topic has 3 replies, 2 voices, and was last updated 6 years, 4 months ago by
Themosaurus.
-
AuthorPosts
-
Maks RusakovičParticipant@wegosi
- 29 Topics
- 104 Posts
Hello @themosaurus
Could you please, help to solve this issue. It’s Ok, when uploading avatar via desktop, but when loading avatar via mobile – cropping image is very poor quality.At your demo website – the same.
Thank you.
January 30, 2019 at 10:56 #4922@themosaurus- 1 Topics
- 1675 Posts
Hi @wegosi,
After some testing we were able to reproduce the issue and we determined that this is an issue with BuddyPress, as this issue seems to happen with the default Twenty Nineteen theme as well. So unfortunately we cannot help you resolve this as we have no control over the way BuddyPress handles avatar uploads on mobile.
To go further, we invite you to contact BuddyPress support about this issue:
https://buddypress.org/support/
Sorry that we can’t help more with this issue.
Best regards,
January 30, 2019 at 13:34 #4941Maks RusakovičParticipant@wegosi- 29 Topics
- 104 Posts
Hello @themosaurus
But I see the next into your theme. You set the dimension.
Why not to increase the size of the photo, but into the frame to increase the quality of the cropped image?January 31, 2019 at 14:48 #5002@themosaurus- 1 Topics
- 1675 Posts
Hi @wegosi,
Apologize for the late reply. We have investigated more into this issue.
I did some testing with only the default Twenty Seventeen theme and BuddyPress activated and the issues are still the same:
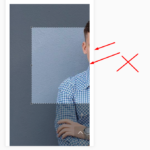
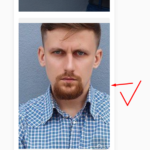
1. The profile image is poor quality when cropped on mobile
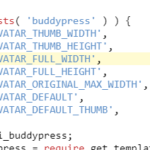
2. So I used the following code snippet to increase the size on mobile like you suggested:
define ( 'BP_AVATAR_THUMB_WIDTH', 500 ); define ( 'BP_AVATAR_THUMB_HEIGHT', 500 ); define( 'BP_AVATAR_FULL_WIDTH', 500 ); define( 'BP_AVATAR_FULL_HEIGHT', 500 );The result is exactly like your screenshots; part of the image is out of the frame.
If you want you can try it by adding this PHP code snippet with the Code Snippet plugin (https://wordpress.org/plugins/code-snippets/). It will work with the default Twenty Seventeen theme and Gwangi as well.
Since the issues are exactly the same with only the TwentySeventeen theme and BuddyPress activated, this means it is a bug with the BuddyPress cropping feature. While we did change the default BuddyPress avatar sizes in Gwangi, we unfortunately have no control over how BuddyPress uses these sizes. To go further, I’m afraid you will have to contact the BuddyPress support about the issue:
https://buddypress.org/support/
We’re sorry that we can’t help you more with this issue, and we hope this information still helps you in your research.
Best regards,
February 5, 2019 at 12:18 #5062 -
AuthorPosts
Hi there,
This topic has been inactive for a while now so we will be closing it to keep the forum tidy. Don't hesitate to create a new topic if you still need help and we'll be glad to help you!
Best regards,
The Themosaurus team.
The topic ‘Uploaded avatar size from mobile view = poor quality’ is closed to new replies.