Find Answers and Get Support › Forums › Armadon – Gaming Community WordPress Theme › Website Setup › Widget Areas › Use element a from SideNavbar in Pre-header and add stuff to Navbars in general.
- This topic has 1 reply, 2 voices, and was last updated 6 months, 3 weeks ago by
Manathan.
-
AuthorPosts
-
DamalineParticipant@damaline
- 2 Topics
- 4 Posts
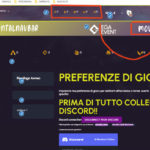
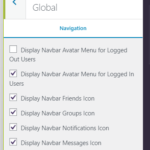
Hello there, we purchased the Armadon theme as a starting point for a rather complex site, to obtain what we need we need to customize some elements in a certain way, one of these is the site menu where we wanted to use the side navbar which will replace the normal horizontal navigation bar, I see that the option is there and it works.. however since we were thinking of using the features of the preheader widgets to bring some elements back to the users the idea was to split some elements of navigation between the navbar and the preheadre, for example we would like to keep the avatar and some menu items on the navbar, but we wanted to integrate the notification bell and the message icon on the preheadre (that is, those with the integrated notification system that can be activated via “Appearance | customization menu | buddy | global | DysplayAvetar Menu for logged in user | DisplayNavbarNotification | etc..”) the question is the following: How can I recover that element and insert it in other parts of the site, specifically in the preheader?
I know that there is the alternative of using a sidebar instead of the lateral navbar and keeping the navbar horizontal so as to have that field with avatar and notification on the stikybar of the classic menu… but if that were the case we would then need to be able to insert other things in that horizontal navbar (in this case at the moment the gamipress points) and we find ourselves with the opposite problem, that is, inserting other elements into the horizontal navbar (since adding extra elements to the lateral navbar is quite simple we would prefer to adopt the first path but in any case our question is double-ended… how can I recover elements such as the “Navbar Notification Icon” or even “the search bar” to use them in the pre-headers and vice versa how can I, if the first question has no viable solutions, add gamipress elements and potentially other widgets to the horizontal navbar instead?September 25, 2023 at 14:50 #46167@themodactyl- 0 Topics
- 6297 Posts
Hi Damaline,
Thank you for buying our theme. We’re glad to read you chose Armadon for your project. We hope it will meet all your expectations! 🙂
I was about to advise you to use a second menu and display it in the pre-header. However, I can see you already done that.
Unfortunately, this is standard design with our theme and I’m afraid it requires custom development work to achieve what you want. In consequence, our recommendation is to hire a developer to do this job for you. Customization work isn’t part of the support we provide.
If you’re on a tight budget, we recommend you to require the services from Fiverr. This web platform gives you access to developers who already have experience with theme customizations, and for very competitive prices.
Disclaimer : we have no affiliation with Fiverr and are only recommending it as a starting point and a popular option for those who might not be sure where to look when in need of some custom work.
If you have further questions or requests, feel free to create other forum topics.
Best,
September 27, 2023 at 18:04 #46171 -
AuthorPosts
Hi there,
This topic has been inactive for a while now so we will be closing it to keep the forum tidy. Don't hesitate to create a new topic if you still need help and we'll be glad to help you!
Best regards,
The Themosaurus team.
The topic ‘Use element a from SideNavbar in Pre-header and add stuff to Navbars in general.’ is closed to new replies.