Find Answers and Get Support › Forums › Cera – Intranet & Community Theme › Website Setup › Pages › White space on bottom of Mobile View
- This topic has 2 replies, 3 voices, and was last updated 5 years ago by
Manathan.
-
AuthorPosts
-
Jordan ErvinParticipant@jordanervin
- 6 Topics
- 10 Posts
Hello,
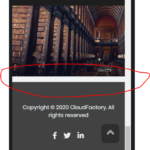
On every page, I have a white space between the main content and the footer. Any idea how I can remove that?
April 13, 2020 at 19:57 #11569@themopteryx- 0 Topics
- 615 Posts
Hi @jordanervin,
Thank you for your precious feedback. There is definitely an issue in our plugin (Grimlock for Elementor) which will be fixed in the next update.
In the meantime, simply add the following code snippet to your website:
.elementor-template-full-width #content > .region__container, .page-template-elementor_header_footer #content > .region__container, .elementor_library-template-elementor_header_footer #content > .region__container { padding: 0 !important; }To add this code snippet to your site, we recommend that you paste it to the Custom CSS panel of your WordPress Customizer. Just go to your dashboard and navigate to “Appearance > Customize > Additional CSS”.
Pasting your code snippet there should do the trick for you.
Best,
April 14, 2020 at 10:58 #11595@themodactyl- 0 Topics
- 6779 Posts
Hi @jordanervin,
We have just released a new update of Grimlock for Elementor. Updating your theme, Grimlock plugins and all the other recommended plugins to the latest version should fix this issue.
If you have correctly updated the theme and Grimlock, the problem should now be fixed. However, you might still be seeing the issue because your browser cache is showing you an older version of the page (browsers do that to load pages faster). To see that the issue is resolved you will need to empty your browser cache and reload the page. If you want to read more on what browser cache is and how to clear it, here is an article that might help you:
https://www.lifewire.com/how-to-clear-cache-2617980Kindest regards,
June 5, 2020 at 12:10 #13654 -
AuthorPosts
Hi there,
This topic has been inactive for a while now so we will be closing it to keep the forum tidy. Don't hesitate to create a new topic if you still need help and we'll be glad to help you!
Best regards,
The Themosaurus team.
The topic ‘White space on bottom of Mobile View’ is closed to new replies.