Find Answers and Get Support › Forums › Gwangi – PRO Multi-Purpose Membership, Social Network & BuddyPress Community Theme › Feature Requests › Woocommerce Checkout Page: Design
- This topic has 3 replies, 3 voices, and was last updated 5 years ago by
Manathan.
-
AuthorPosts
-
DominikParticipant@dominik
- 21 Topics
- 54 Posts
Up::0Hello guys,
i would like to ask for a featured request.
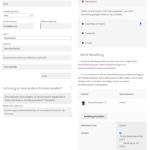
I think the checkout page for woocommerce looks a bit wirded and confused or boring.
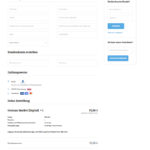
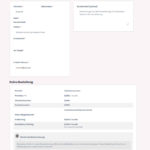
(the order of boxes, there is no effect on an active field, everything is white so its not clear where to click,…)Would love to see some design like screenshot 2 or 3.
Is it possible to change this via CSS? Or did i set something wrong in settings?
It really needs to look cleaner – so that customers easily can handle the checkout process.
Thanks 🙂
March 6, 2020 at 16:28 #10472@themoceratops- 1 Topics
- 431 Posts
Hi @dominik,
Thank you for your feedback.
Please note that you already have control over the appearance of some elements in the checkout form, if you go to Appearance > Customize > Appearance > Form Controls. This allows you to change things like border width and radius, text color, etc… on your inputs, amongst other things.
If other members of the community also request a redesign of that page, we will consider doing so in one of our future updates.
Best regards,
March 9, 2020 at 12:06 #10497DominikParticipant@dominik- 21 Topics
- 54 Posts
Hello Jason,
this is an older thread i created but you can mark it as done.
With your new update there is a new design of woocommerce checkout page and that looks very beautifull.
I like it that the “your order” content is now a kind of sticky sidebar. Very nice work!Thank you.
June 7, 2020 at 22:34 #13721@themodactyl- 0 Topics
- 6779 Posts
Hi @dominik,
Thank you for your precious feedback. 🙏🏼
I’m glad to read that @themoceratops has been able to help you!
Cheers,
June 8, 2020 at 09:47 #13733 -
AuthorPosts
The topic ‘Woocommerce Checkout Page: Design’ is closed to new replies.