Find Answers and Get Support › Forums › Mandha – Multipurpose WooCommerce Theme › Website Setup › Forms › woocommerce checkout page forms border color
- This topic has 8 replies, 2 voices, and was last updated 2 years, 1 month ago by
Manathan.
-
AuthorPosts
-
@themodactyl
- 0 Topics
- 6779 Posts
Hi Riyaz, 🙂
To change this, go to Customize > Appearance > Form Controls > Border Color.
Best,
May 23, 2023 at 11:26 #45288@themodactyl- 0 Topics
- 6779 Posts
Hi Riyaz,
Is it possible you have Grimlock Dark Mode activated? Then, you need to change that in the Customize > Dark Mode > Appearance > Form Controls > Border Color.
Let me know if it worked. In case you’re still facing this issue, please send me the credencials in a private reply and I will take a look. 🙂
Best,
May 24, 2023 at 10:20 #45294@themodactyl- 0 Topics
- 6779 Posts
Hi Riyaz,
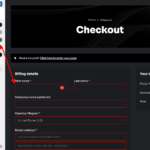
Your color is well set. The green is used when the field is completed correctly. On the other side, the border field is red if not completed correctly. It helps the user complete this form correctly.
In case you don’t want the green color, simply add the following code snippet to your website:
/** * Feature: Delete Green Color on Border when Completing the Cart Form */ .woocommerce form .form-row.woocommerce-validated input.input-text, .woocommerce form .form-row.woocommerce-validated select, .woocommerce-page form .form-row.woocommerce-validated input.input-text, .woocommerce-page form .form-row.woocommerce-validated select{ border-color:var(--grimlock-control-border-color); border-color:#000000; }To add this code snippet to your site, we recommend that you paste it to the Custom CSS panel of your WordPress Customizer. Just go to your dashboard and navigate to “Appearance > Customize > Additional CSS”.
Pasting your code snippet there should do the trick for you.Also, it’s important to remember that we share snippet only to solve issues with our theme. Any further request for CSS snippets will have to be part of a defect that needs to be fixed urgently. No snippets will be shared otherwise.
If you want to go further with the customization of your website, we advise that you require customization work.
Regards,
May 25, 2023 at 08:11 #45305@themodactyl- 0 Topics
- 6779 Posts
Hi Riyaz, I added a line in the snippet to show you how to do it. You can see two lines with “border-color”. You can either use the variable, or set your own color. Note that you just need to user one, don’t copy-paste the two border-color in your CSS.
Best,
May 26, 2023 at 08:19 #45315 -
AuthorPosts
Hi there,
This topic has been inactive for a while now so we will be closing it to keep the forum tidy. Don't hesitate to create a new topic if you still need help and we'll be glad to help you!
Best regards,
The Themosaurus team.
The topic ‘woocommerce checkout page forms border color’ is closed to new replies.