Find Answers and Get Support › Forums › Cera – Intranet & Community Theme › Popular Features › Member Directory › How to change text color for all tooltips?
- This topic has 10 replies, 2 voices, and was last updated 4 years, 7 months ago by
Manathan.
-
AuthorPosts
-
@themodactyl
- 0 Topics
- 6779 Posts
Hi @parklai,
My best guess is that your issue might probably caused by some conflicting third party plugin or some extra code snippet as we don’t encounter this issue with our demos.
Could you deactivate all plugins that have not been installed with your theme during its setup and all existing custom PHP code snippets please? And then, could you confirm me that the issue is still persisting please?
Please also make sure that you have the latest theme version and that all recommended plugins are up-to-date. Finally, you could also consider clearing all activated caching system as well as your browser cache before investigating any further.
Thank you.
November 20, 2020 at 10:38 #26259ParkParticipant@parklai- 10 Topics
- 22 Posts
Hi @themodactyl
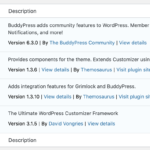
I’ve deactivated all plugins other than the 4 stated in the attached screenshot to keep the page up, but still the issue persists.
November 20, 2020 at 13:35 #26278@themodactyl- 0 Topics
- 6779 Posts
Thank you for your feedback. 🙂
It’s best if we take a quick look at this…
Could you create a new website user for us please? If possible with administrator capabilities so we can make a quick check of your settings.
You can post the user name and password in your next reply and mark it as private to keep this between us.Also, are we free to deactivate plugins for our tests? In this case, I invite you to make a backup before we investigate your website further in order to make sure you don’t loose any data if something goes wrong.
Thank you.
November 20, 2020 at 14:33 #26283November 23, 2020 at 09:50 #26349@themodactyl- 0 Topics
- 6779 Posts
Thank you for your patience @parklai.
To change this, simply add the following code snippet to your website:
/** * Change the tooltip color */ .tooltip .tooltip-inner { color: black !important; }To add this code snippet to your site, we recommend that you paste it to the Custom CSS panel of your WordPress Customizer. Just go to your dashboard and navigate to “Appearance > Customize > Additional CSS”.
Pasting your code snippet there should do the trick for you.Also, it’s important to remember that we share snippet only to solve issues with our theme. Any further request for CSS snippets will have to be part of a defect that needs to be fixed urgently. No snippets will be shared otherwise.
If you want to go further with the customization of your website, we advise that you require customization work.
Regards,
November 23, 2020 at 15:43 #26353ParkParticipant@parklai- 10 Topics
- 22 Posts
Thanks @themodactyl,
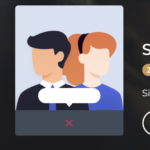
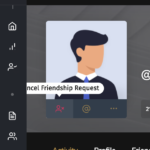
The color is correct now, the other issue is that the tooltip positioning will be blocked by the sidebar, please refer to the attached screenshot.
November 24, 2020 at 07:32 #26390@themodactyl- 0 Topics
- 6779 Posts
You’re welcome @parklai! ?
If you’re happy with our theme, feel free to review our theme on our Themeforest page:
https://themeforest.net/item/cera-intranet-community-theme/24872621It’s very appreciated and it helps us making our products more known to new potential customers, which allow us more time to improve the quality over time and develop new features. It’s a win-win !
And by doing this, you will be making a great contribution to our community! #SharingIsCaring ❤️
Thank you!
November 25, 2020 at 09:37 #26454 -
AuthorPosts
The topic ‘How to change text color for all tooltips?’ is closed to new replies.