Forum Replies Created
-
AuthorPosts
-
jotasangParticipant@juanmartinsanguinetti
- 7 Topics
- 27 Posts
Hi Manathan, upon going back to the theme, I was able to add blocks, but I cant edit the Grimlock blocks. I tried with the Grimlock section and the Grimlock Gallery.
I recorded a video to show the issue but I cant upload videos. So I took two screenshot instead.
The behaviour I could capture is that the original block, upon click, its open the configuration of that block. When clicking the new block I added (Grimlock section), nothing happens.
Furthermore, I discovered that we cant edit any block from the website, neither the ones previously added. I checked the plugins and all seem enabled.
We can not edit any longer the website. What can we do?
January 15, 2024 at 08:00 #46771jotasangParticipant@juanmartinsanguinetti- 7 Topics
- 27 Posts
HI Manathan, thank you very much for looking into this and finding out what was wrong with it! I would have never guessed. Damn…
All right, I will do as instructed; I will report this to LearnDash to improve their plan and ensure that LearnDash is fully integrated with the Cera theme and doesn’t break anything.
Kind regards and thank you again!
Jota
January 15, 2024 at 07:37 #46768jotasangParticipant@juanmartinsanguinetti- 7 Topics
- 27 Posts
Update:
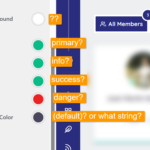
Could you help us define which shortcode/string acts on each of these colours for the CSS classes? I tried to map it with the documentation provided. Screnshot attached.
I don’t know if we should change a colour because it might change in a lot of other places.
Love Buttons Color -> primary
Message Buttons Color -> info
Success Buttons Color -> success
Delete Buttons Color -> danger
Miscellaneous Buttons Color -> (default)January 5, 2024 at 05:38 #46704jotasangParticipant@juanmartinsanguinetti- 7 Topics
- 27 Posts
Hi Manathan!!
Thank you so much! we would have never find it without you. Perfect, and worked.
However, I noticed that this class or changing colours would also change the colours of other BudyPress functionality. Like, a Green “Success” icon/class makes sense, I wouldn’t like to change it.
Is there a way to use another CSS class or CSS config to put any colour where we want? Or we are limited to use any of those 4 options? SOunds like there could be a CSS option but I don’t know exactly how CSS works and at what level. If not, we would use the miscelaneus or something like that. Thank you
January 5, 2024 at 05:32 #46702jotasangParticipant@juanmartinsanguinetti- 7 Topics
- 27 Posts
EDIT: I realised which plugin you were referring to (LiteSpeed Cache). Right? This plugin is storing the cache and causing the issues then and not WordPress? I would need something that would periodically purge the “cache”, right?? Sorry I’m not very technical.
January 5, 2024 at 05:22 #46701jotasangParticipant@juanmartinsanguinetti- 7 Topics
- 27 Posts
Hi Manathan,
I really appreciate your help and time. You are awesome. This helps a lot, even if its not exactly looking as we intended to, we can make it work for now. Quick questions:
Where did you found that documentation of the additional labels you could add on that shortcode? (i.e. progress_bar=”true”) I want to check if there are more to make it look as closely as possible or to limit quantities, etc.
Also, which 2 cache plugins do you refer to? Is there any plugin you would recommend to clear up the cache even once in a while? It sounds as it will keep bringing us headaches this bit, like, thinking that its something wrong in the theme like a bug when it actually is that the old config is cached somewhere.
Thank you!
January 5, 2024 at 05:17 #46700jotasangParticipant@juanmartinsanguinetti- 7 Topics
- 27 Posts
Hi Manathan!
Thank you very much!! I found it, legend!
Does this mean we need to manually do each button right? Is a limitation of LearnDash? As in, despite we changed the label from “courses” to “migration recipes” these created courses wont take that as an input?
Thanks again!!
Kind regards,
Jota
January 5, 2024 at 05:01 #46699jotasangParticipant@juanmartinsanguinetti- 7 Topics
- 27 Posts
Hi Manathan, thank you for your prompt reply. I read the documentation before opening th ticket. Please note the following:
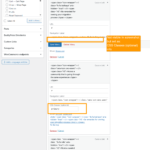
1) Documentation says: “Each CSS class will have a specific color. You can change their attributed colors in the Customizer by visiting Appearance > Customize > Community.” Please note there is no pathway as such. Screenshot attached where there is no “Community”.
2) I enabled the CSS classes for the menus, and I actually gave the 3 icons/elemtns in the menu different CSS classes. Note that there is no change whatsoever despite the 3 having different classes. Screenshots attached. Also, please note how the block editor displays them, which is in a different way too.
How can I proceed? Im trying to find where to edit the colours of those 4 CSS classes but th epath in documentation is not clear to me, see screenshot below where I cant find it.
sup-info-blocks-CSS-config-3-different
sup-theme-config-colours-CSS-custom
sup-live-site-block
sup-info-blocks-colours
January 4, 2024 at 03:19 #46686jotasangParticipant@juanmartinsanguinetti- 7 Topics
- 27 Posts
Thank you Manathan, we will await.
We checked the FAQ and documentation and still is not working. Please note that the link that redirects to Learn Dash plugin config is a bit outdated, its from 2015 and an old version of WordPress that wouldn’t work with blocks. Now its a bit outdated because the plugin and the configuration of options works as WYSIWYG.
Thank you! Jota
January 4, 2024 at 02:37 #46681jotasangParticipant@juanmartinsanguinetti- 7 Topics
- 27 Posts
Hi Manathan, your request is very annoying because I want to follow the issues with my website in one place and not in many. So despite your suggestion, please resolve my issues within one thread. I understand this might not be ideal for you, but understand as well the other side. I felt like you ignored all the issues I brought up and for matter worse, the copy paste done from these other threads didn’t solve the issue.
In regards to the fonts, I did as instructed, executing this:
entering this url (YOURSILEURL.COM/?action=kirki-reset-cache)
And also I purged the cache in my browser and in the server again.
I also tried to follow these instructions:
Can you try to delete all fonts files via your ftp (/wp-content/uploads/2020/01/, all .wof files like “dSZaM9iE8KbpRA_LJ3z8mH9BOJvgkP8o18I.wof”) and then flush the cache of this plugin by entering this url (YOURSILEURL.COM/?action=kirki-reset-cache) and your browser cache too.
But in my FTP there arent any .wof files in wp-content/uploads/2020/01/. I also searched in the other folders in *uploads and there weren’t. The only place I found .wof files where in wp-content/fonts. Should I delete these files? There are in 2 folders, Poppins and Quicksand. After deleting them, how they will be re-installed?
Please, can you share instructions on the other issues Im trying to solve? I feel a bit uncomfortable that all these forums are public, I would like to share access to my website to you.
October 10, 2023 at 15:20 #46201jotasangParticipant@juanmartinsanguinetti- 7 Topics
- 27 Posts
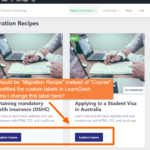
Hi Team, the font issue happens in many pages. Also, I would like to add this issue, where I change the custom labels in LearnDash but this block I cant edit or change the word “Courses” to “Migration Recipes”. How can I change this label?
October 9, 2023 at 22:44 #46195 -
AuthorPosts