Forum Replies Created
-
AuthorPosts
-
SEATSforDEPARTUREParticipant@seatsfordeparture
- 10 Topics
- 40 Posts
I had an idea. I thought about creating all the pages with custom templates with Elementor. So I can customize each indivual element in the page.
I tried adding the sidebar widget in the Elementor page though but the style is completely wrong. (*look at 22 image)
The sidebar appears like the first screenshot I am attaching whereas I want it to look like the Youzer widgets style (*look at 24 image).
How can I copy the css of the Youzer widgets style? I would like to use the custom CSS aerea in the Elementor builder to make it look the same. Please help.
In another topic you helped me out shaping your theme widget style like the Youzer widget ones so you should know how to do this.
<3 I hope you can help me out. I’d be so grateful. I am still new at building websites but I wanna make sure it’s perfect before releasing it. I will include you guys in a credit page when I finish creating my website. <3September 15, 2020 at 02:42 #17636SEATSforDEPARTUREParticipant@seatsfordeparture- 10 Topics
- 40 Posts
Thank you for your help. I’ve just tried it but the one you gave me actually REDUCE the space between the sidebar and the content. So I tried changing the 0px value accordingly in this code:
.page-template-template-classic-9-3-cols-left #secondary-right { padding-left: 0px; }and it works but it also reduce the width size of the widget (which I want to remain the same).
if I change the value in this other piece of code nothing changes instead:.page-template-template-classic-3-9-cols-left #secondary-left { padding-right: 0px; }So I reckon it’s the size of the page content which should me reduced basically in order to increase the space between it and the sidebars. I hope you get what I mean XD
PS: I tried this in pages. In posts it doesn’t work unfortunately 🙁
September 14, 2020 at 19:50 #17619SEATSforDEPARTUREParticipant@seatsfordeparture- 10 Topics
- 40 Posts
Perfect! It works! Thanks a lot! :-*
September 14, 2020 at 19:45 #17618SEATSforDEPARTUREParticipant@seatsfordeparture- 10 Topics
- 40 Posts
Aww thank you so much you’re so sweet and helpful . xx :-*
Anyway I was thinking about all pages in my site because I want a unique design through the whole portal.
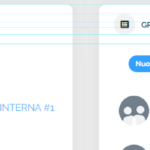
Like I was thinking about a setting to increase/reduce space between sidebar and page content so I can decide whether it looks better with more space or not.
if it’s something easy to do maybe you can put it as a setting in the customize panel in a future update.
so the page for instance would be: https://seatsfordeparture.com/live/ and you can bypass the Coming soon page by clicking here: https://seatsfordeparture.com?bypass=betatest
<3 cheersSeptember 14, 2020 at 01:14 #17559SEATSforDEPARTUREParticipant@seatsfordeparture- 10 Topics
- 40 Posts
You can check this out at this page:
https://seatsfordeparture.com/live/Bypass the Manteinance by clicking this link https://seatsfordeparture.com?bypass=betatest
September 10, 2020 at 19:59 #17372SEATSforDEPARTUREParticipant@seatsfordeparture- 10 Topics
- 40 Posts
Please! I don’t think it’s gonna be hard to do… I am on a very tight budget I can’t hire anyone. Please help me out! I paid your theme fully and I was hoping you would help me!
September 10, 2020 at 19:09 #17364SEATSforDEPARTUREParticipant@seatsfordeparture- 10 Topics
- 40 Posts
Thank you very much. It works! 🙂
I hope you put this feature in the customize panel by default. That would be nice (for the left sidebar as well).
<3September 10, 2020 at 14:05 #17351SEATSforDEPARTUREParticipant@seatsfordeparture- 10 Topics
- 40 Posts
Hi. I’ve just tried the snippet you sent me but it doensn’t really work…
It just moves the widget windows a bit on the left and that’s it. But it doensn’t actually increase the width size of them…
Any ideas?September 9, 2020 at 18:50 #17294SEATSforDEPARTUREParticipant@seatsfordeparture- 10 Topics
- 40 Posts
I thought you were gonna see it yourself.
Anyway you can compare the two widgets windows from this page:
https://seatsfordeparture.com/bacheca/
to this one:
https://seatsfordeparture.com/live/Look at the right sidebar.
The widgets in the two pages are clearly different.
The ones in https://seatsfordeparture.com/bacheca/ are larger than the ones in the other page and i want ALL widgets to be this side.
Can you help me please? How can I make the other widgets large exactly the same?September 8, 2020 at 17:33 #17250SEATSforDEPARTUREParticipant@seatsfordeparture- 10 Topics
- 40 Posts
This reply has been marked as private.September 8, 2020 at 15:36 #17237SEATSforDEPARTUREParticipant@seatsfordeparture- 10 Topics
- 40 Posts
Hello guys how you doing? I am replying to this topic because I am still building my website (if it’s not perfect I am not releasing it lol)
Anyway I am still having the width problem I was talking about in this topic:
https://support.themosaurus.com/forums/topic/how-to-edit-widgets-width-to-match-the-youzer-plugin-ones/Everything is obviously updated at the latest version and I tried to remove the code you guys given me in this topic but with no luck.
The widgets style still look different compared to the Youzer one.
How can I fix this?
PS: Before you ask, it’s not a cache problem. The width of both Youzer and the theme are still different.
September 6, 2020 at 18:23 #17146SEATSforDEPARTUREParticipant@seatsfordeparture- 10 Topics
- 40 Posts
Ah no that was the password to protect the website. I would never give access the the wp-admin area to anyone. When I asked your help previously you never asked for this so may I ask you why?
Anyway I am not gonna give my data away so please tell how I should fix this this issue by myself. Thank you very much.August 5, 2020 at 11:09 #15915SEATSforDEPARTUREParticipant@seatsfordeparture- 10 Topics
- 40 Posts
This reply has been marked as private.August 4, 2020 at 12:32 #15897SEATSforDEPARTUREParticipant@seatsfordeparture- 10 Topics
- 40 Posts
I don’t wanna reduce the size of my logo, nor change the layout of the navigation bar as I like it as it is. I tried other themes before youts and they had the option to transform the navigation bar into the mobile one at a certain point set by the user (like if the window is less than x pixels wide the menu would change). Can’t I do the same here pls?
July 9, 2020 at 14:36 #15006SEATSforDEPARTUREParticipant@seatsfordeparture- 10 Topics
- 40 Posts
it works thank youuu <3 <3 <3
Anyway when you release the update will I need to remove all the snippets I added before the update?July 8, 2020 at 19:14 #14953SEATSforDEPARTUREParticipant@seatsfordeparture- 10 Topics
- 40 Posts
<3 no worries
July 7, 2020 at 18:18 #14866SEATSforDEPARTUREParticipant@seatsfordeparture- 10 Topics
- 40 Posts
How long do you think it would usually take roughly? So I can get an idea. Anyway yeah please let me know via email or by replying to this topic. Thank you very much.
July 7, 2020 at 18:17 #14865SEATSforDEPARTUREParticipant@seatsfordeparture- 10 Topics
- 40 Posts
Thank you for reassurance on the fact both codes are identical. You’re right though about the visual consistency. That’s why I was keen on making this perfect. Cheers <3
July 7, 2020 at 11:08 #14813SEATSforDEPARTUREParticipant@seatsfordeparture- 10 Topics
- 40 Posts
Hi do you know when are you gonna release this update? I would like to launch my website asap. There is no way to get a temporary fix in the meanwhile?
July 7, 2020 at 10:41 #14809SEATSforDEPARTUREParticipant@seatsfordeparture- 10 Topics
- 40 Posts
BRILLIANT! It works like a charm on desktop thank you very much!!!!
I have another question by the way…
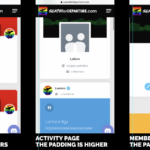
Is it possible to do the same thing on mobile though?
I took a few screenshots with my iPhone 7 in different pages and as you can see from the picture the padding between the content and the page external border is different. I want them to be the same in all pages. Is it possible?July 6, 2020 at 13:34 #14732SEATSforDEPARTUREParticipant@seatsfordeparture- 10 Topics
- 40 Posts
I was about to give you guys an applause but then…
Everything is perfect now but the text is 1px off site upwards.
Thank you for your patience. I really want to make this perfect to improve your theme as well. <3
July 6, 2020 at 12:56 #14725SEATSforDEPARTUREParticipant@seatsfordeparture- 10 Topics
- 40 Posts
ok I set the line height to 37px and the placement of the text is perfect but now the line under the text has moved down by 2 pixels and the icon has moved down by 1 pixel.
If I am not making this perfect my soul is never gonna be at ease lolJuly 3, 2020 at 17:42 #14625SEATSforDEPARTUREParticipant@seatsfordeparture- 10 Topics
- 40 Posts
Thank you very much, now everything is perfect except 2 things:
the font weight was slightly thinner than the youzer so I set font-weight: 400; to 600 and matches perfectly.Now the last problem is that the Gwangi title is 1 pixel off compared to the Youzer one (I double checked on Photoshop as you can see from the picture)
I didn’t know what to change in the code (cause I am not really a code expert) so help please. <3 We’re gonna make it perfect!!
July 3, 2020 at 16:54 #14621SEATSforDEPARTUREParticipant@seatsfordeparture- 10 Topics
- 40 Posts
Oh yeah I used this code:
.nav li ul { width: 280px !important; /* Width of the dropdown menu */to make the witdh of my navigation bar submenu larger. (this is something you should consider adding as customizable too imo)
Anyway I made all the changes you suggested and I can confirm that the snippet plugin seems to be working perfectly as you can see from the picture. <3
The only problem now it’s that the 2 widget titles are still not perfect. I put them together in Photoshop and I noticed the following differences:
> The gwangi widget font is not as thin as the original youzer
> The space between the icon and the border of the window is 5 pixels off
> The line under the text and the icon is off by 10px
> The margin from the left of the border is also 10px offI reckon we should change something in the code?
July 3, 2020 at 15:03 #14603SEATSforDEPARTUREParticipant@seatsfordeparture- 10 Topics
- 40 Posts
Hi thank you very much for taking my comment as an advice to improve your theme. I really like it and I’m glad I am contributing for improving.
Anyway I tried the code straight away but apparently it doesn’t work. I put it in the additional css field but nothing changes. Any ideas?July 3, 2020 at 11:50 #14584 -
AuthorPosts